Tools: Browser DevTools
# 개발자 도구
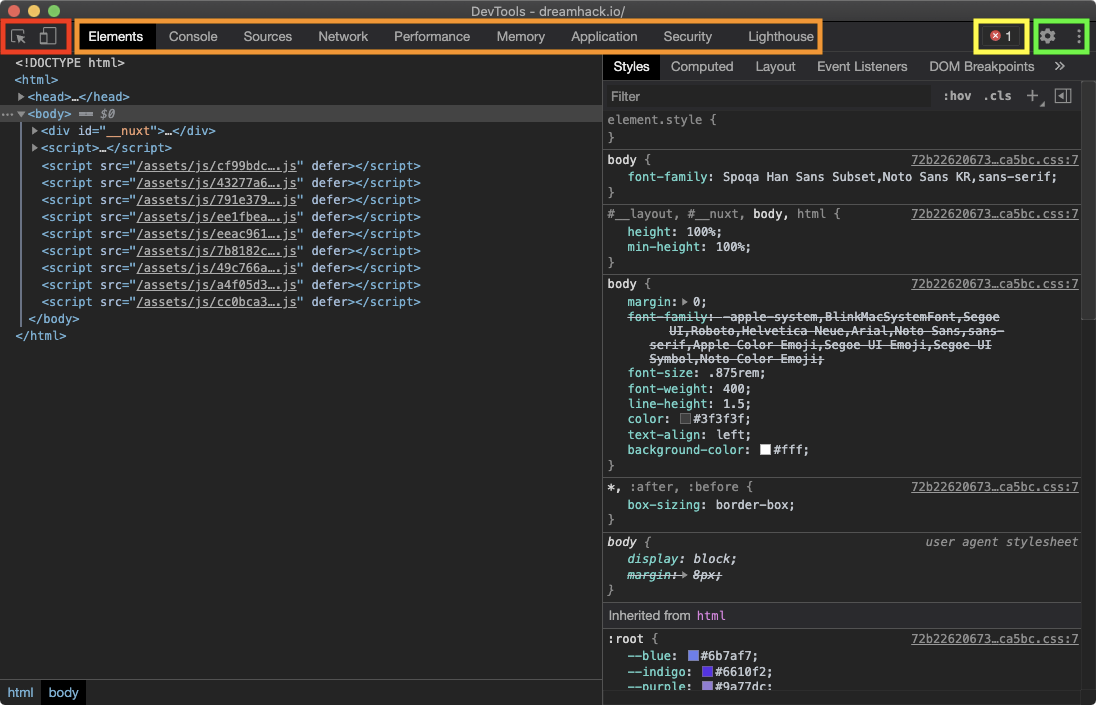
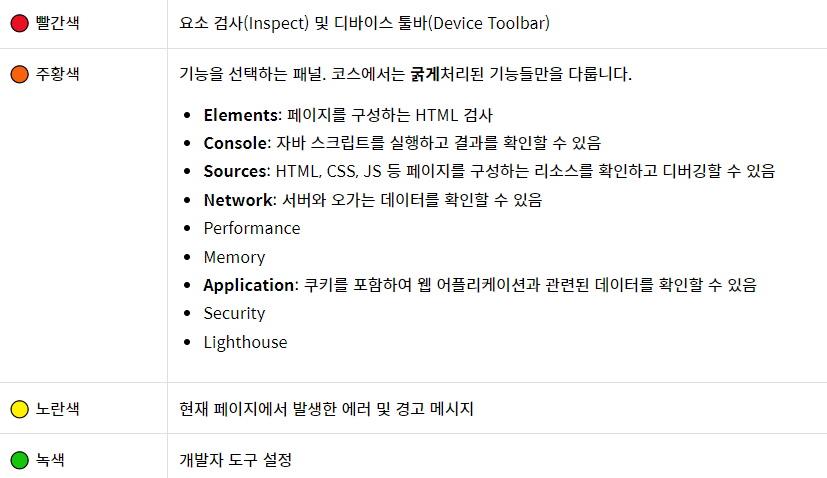
- 개발자 도구: 브라우저를 열고 F12를 누르면 실행할 수 있음


# 요소 검사
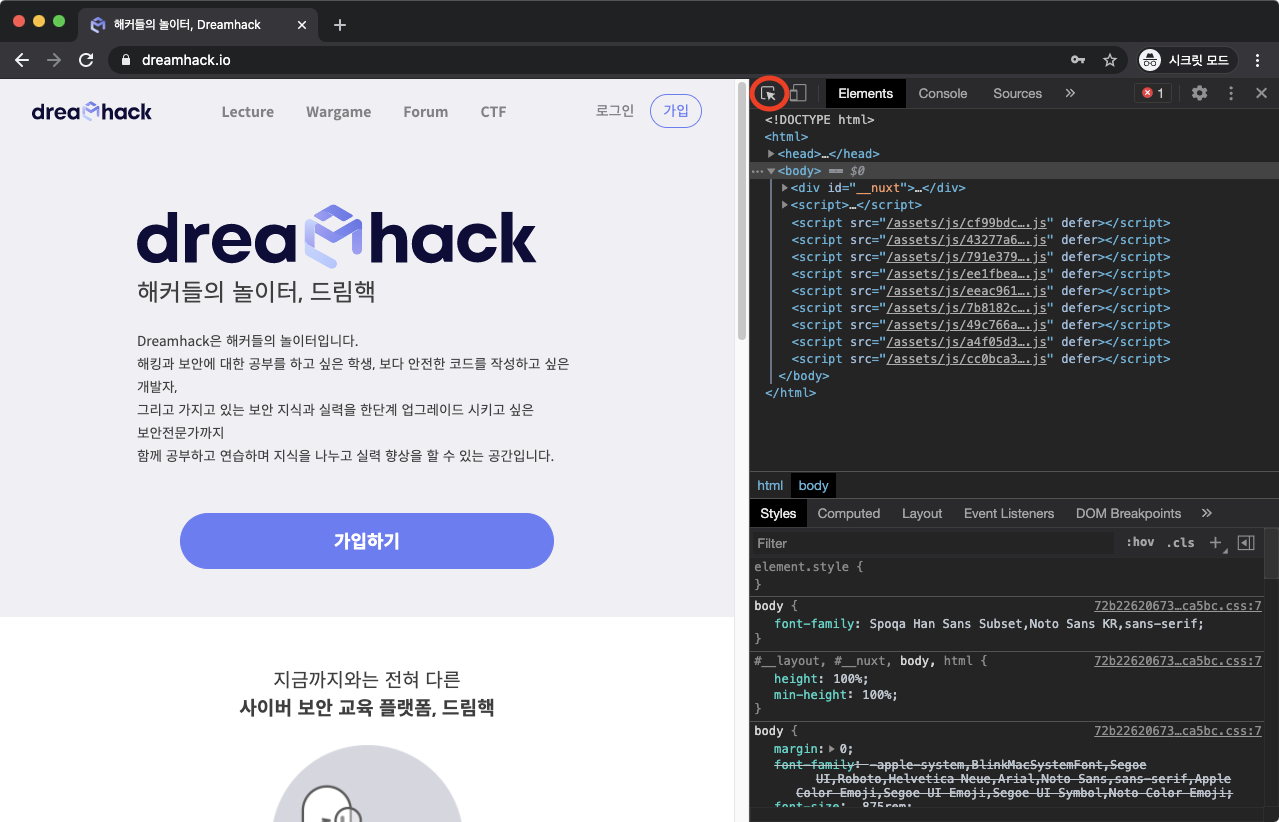
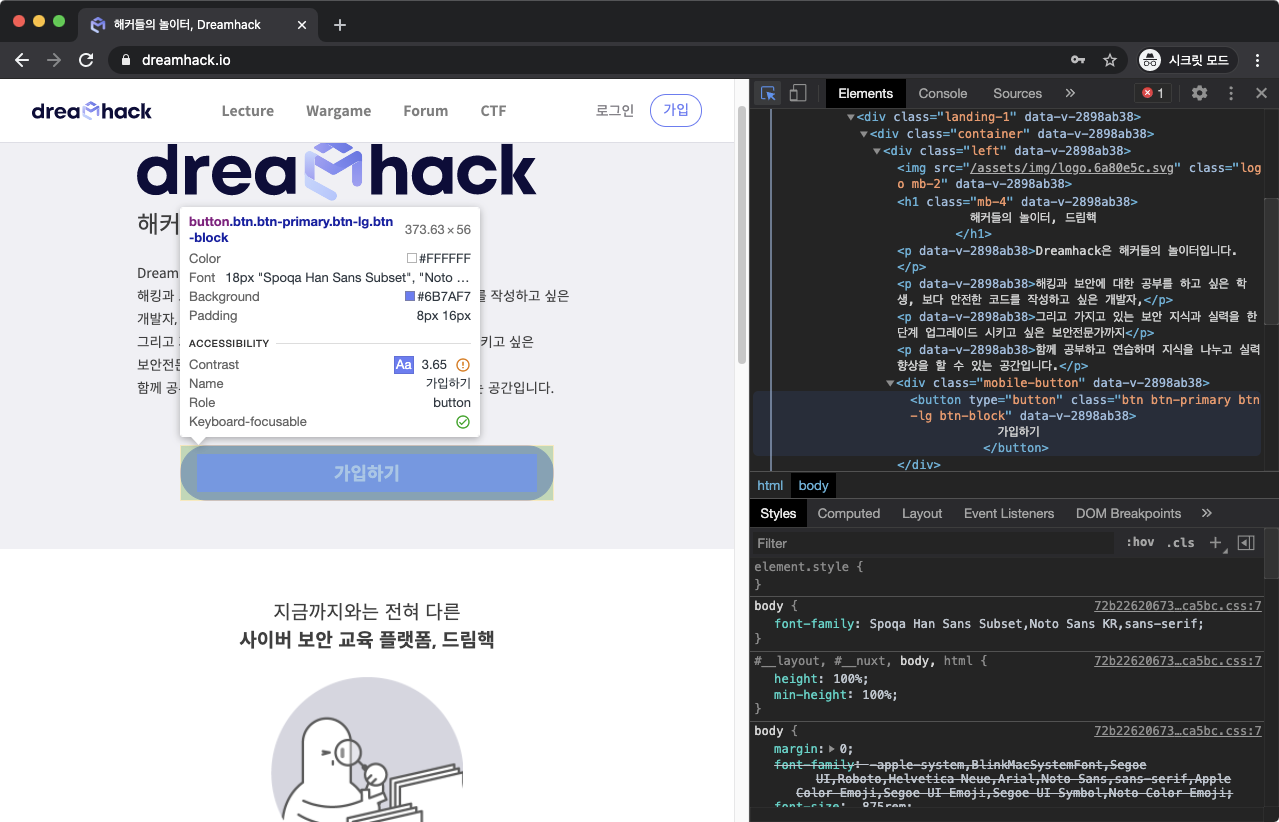
- 요소 검사: 특정 요소의 개괄적인 정보를 파악하고, 이와 관련된 코드를 쉽게 찾을 수 있음

- 요소 검사 버튼을 누르고 웹 페이지의 원하는 요소에 마우스를 올리면, 대상의 정보가 출력됨

그 상태에서 클릭하면 위와 같이 관련된 HTML코드가 하이라이팅됨
# 디바이스 툴바
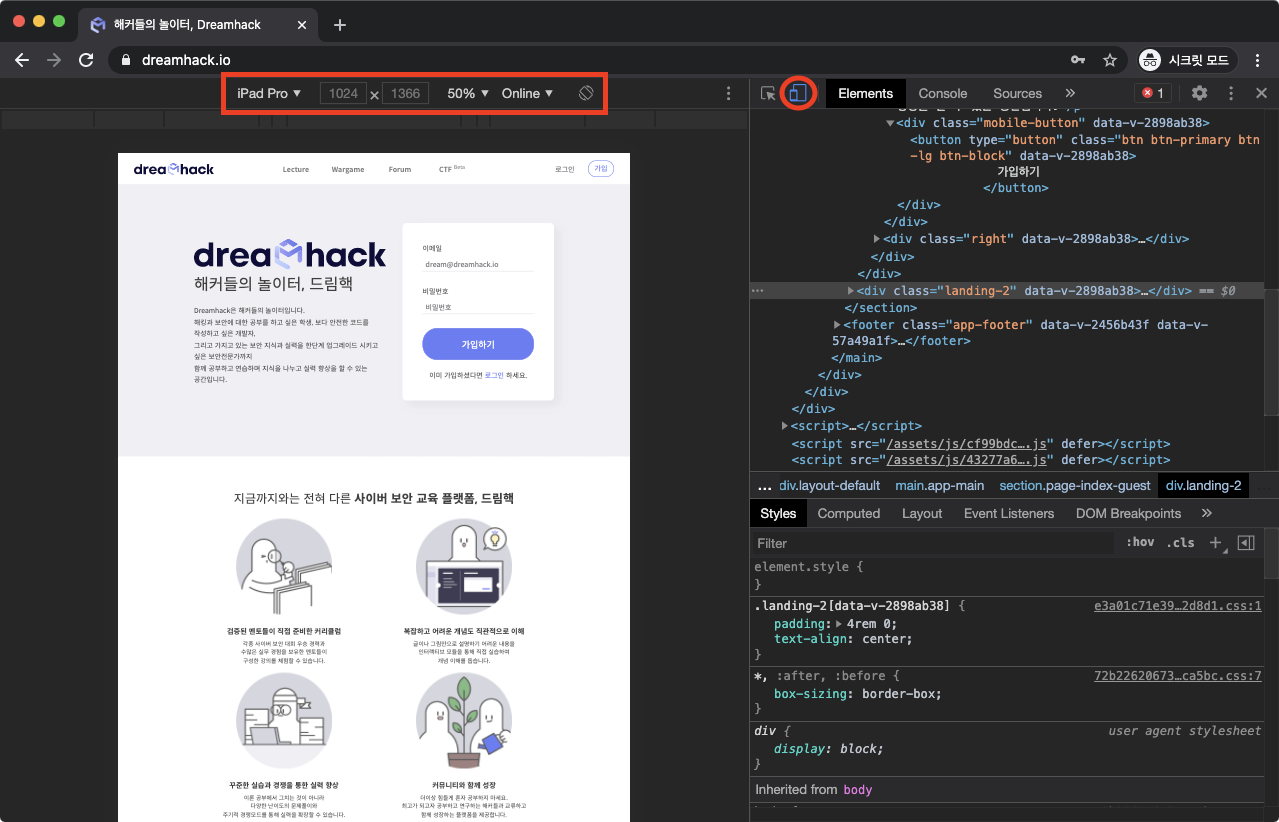
- 디바이스 툴바: 현재 브라우저의 화면 비율 및 User-Agent를 원하는 값으로 변경할 수 있음
- 현대에는 웹 페이지가 렌더링 되어야 할 화면 비율도 다양하기 때문에 개발자는 모든 이용자에게 좋은 웹을 제공하고자 자신이 개발한 서비스가 다른 장치에서도 잘 작동하는지 점검해봐야 함

# Elements
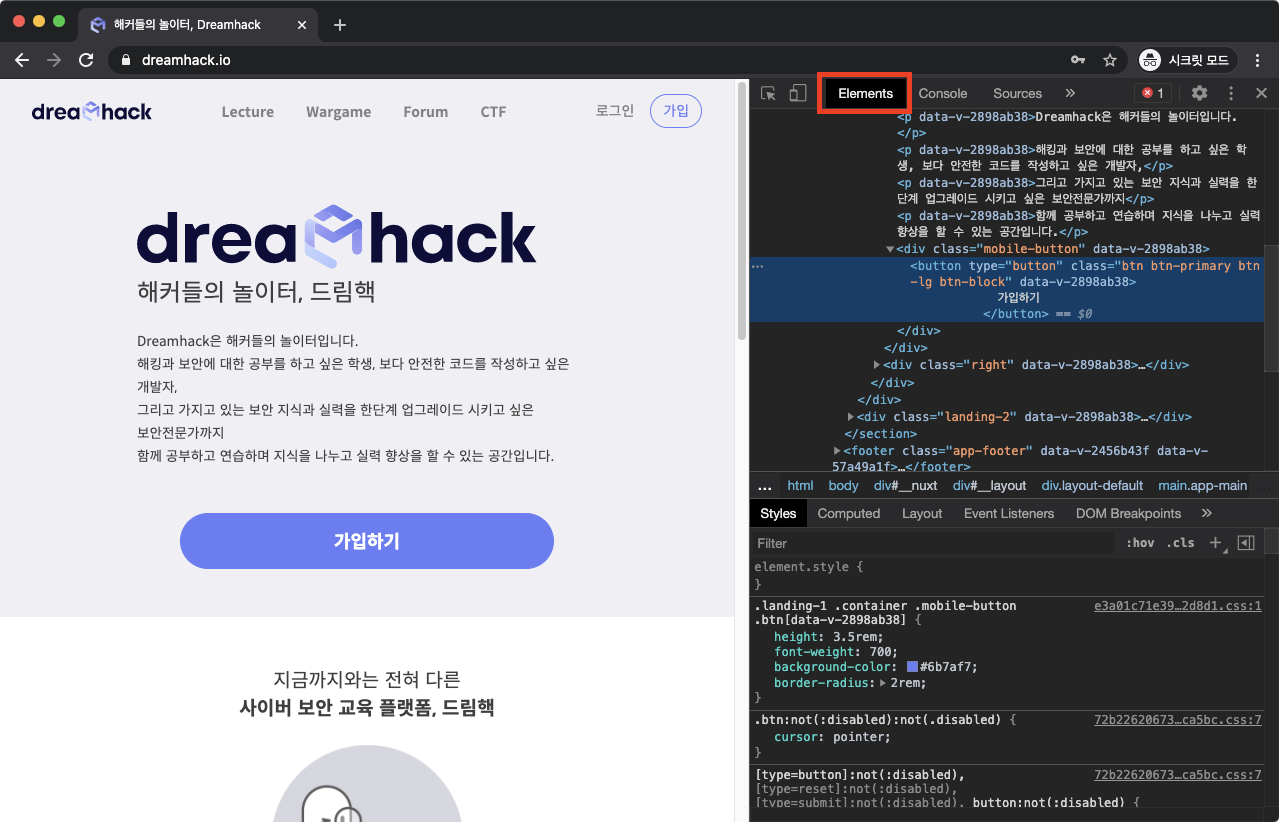
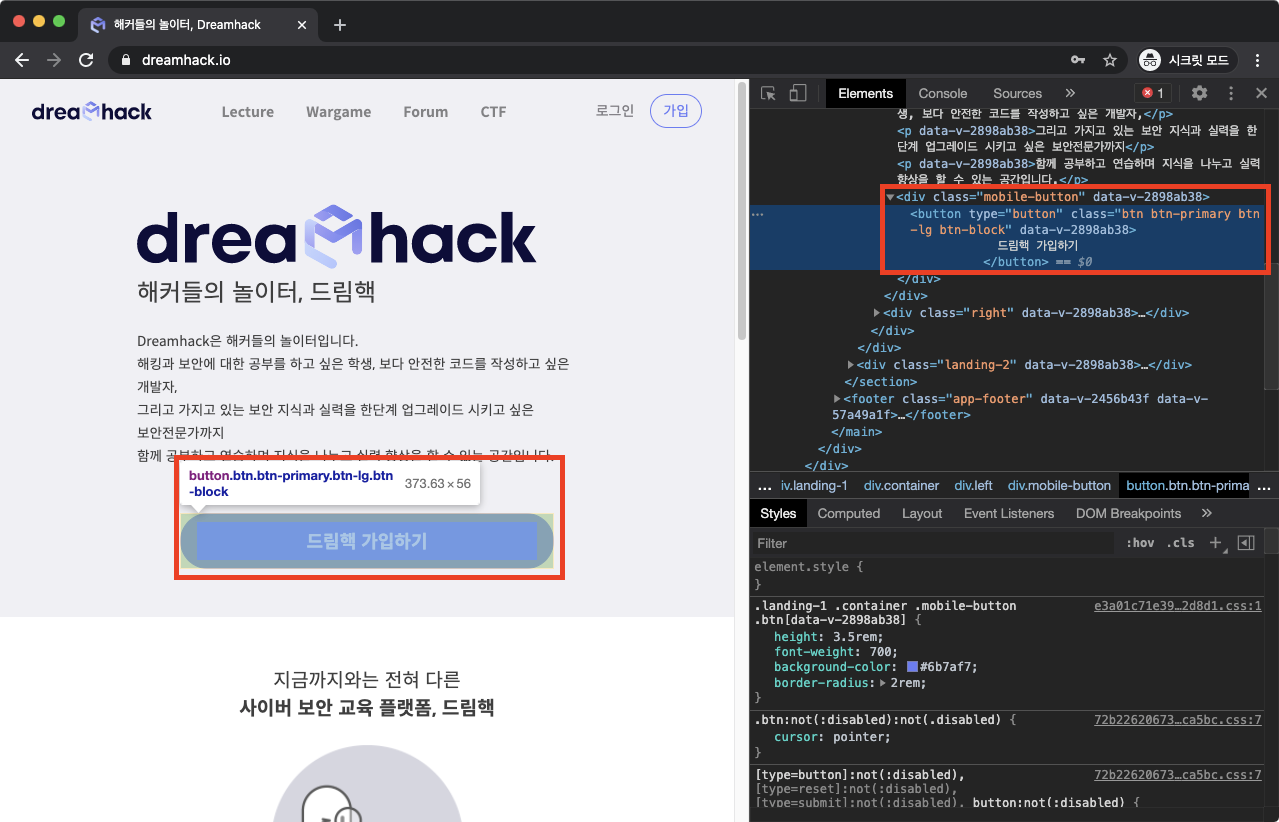
- HTML 읽기: 현재 페이지를 구성하는 HTML 코드를 읽을 수 있음

- HTML 수정: 코드를 선택한 상태로 F2를 누르거나 더블 클릭하면, 이를 수정할 수 있음
> 요소 검사 기능을 같이 활용하면 수정할 코드를 빠르게 선택할 수 있어 편리함

# Console
- 콘솔(console): 프론트엔드의 자바스크립트 코드에서 발생한 각종 메시지를 출력하고, 이용자가 입력한 자바스크립트 코드를 실행해주는 도구
- 자바스크립트로 웹 개발을 할 때, console 오브젝트에는 개발자 도구의 콘솔에 접근할 수 있는 함수가 정의되어 있음
- 코드를 작성하면서 어떤 변수의 값을 중간에 출력해보고 싶다면, console.log 등을 유용하게 사용할 수 있음
- NodeJS의 console 오브젝트
> console
Console {
log: [Function: bound consoleCall],
debug: [Function: bound consoleCall],
info: [Function: bound consoleCall],
dirxml: [Function: bound consoleCall],
warn: [Function: bound consoleCall],
error: [Function: bound consoleCall],
...
context: [Function: context],
[Symbol(counts)]: Map {},
[Symbol(kColorMode)]: 'auto' }💡 단축키
| Windows/Linux | Ctrl + Shift + J |
| macOS | Cmd + shift + J |
- 콘솔을 이용하면 브라우저에서 자바스크립트를 실행하고 결과를 확인할 수 있음
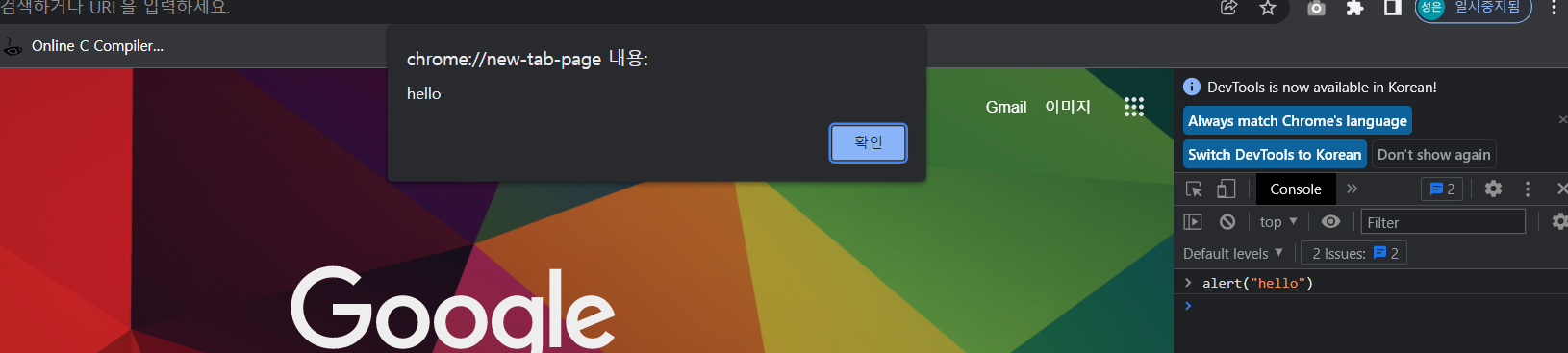
- Console을 사용한 자바스크립트 실행
// "hello" 문자열을 출력하는 alert 함수를 실행합니다.
alert("hello");
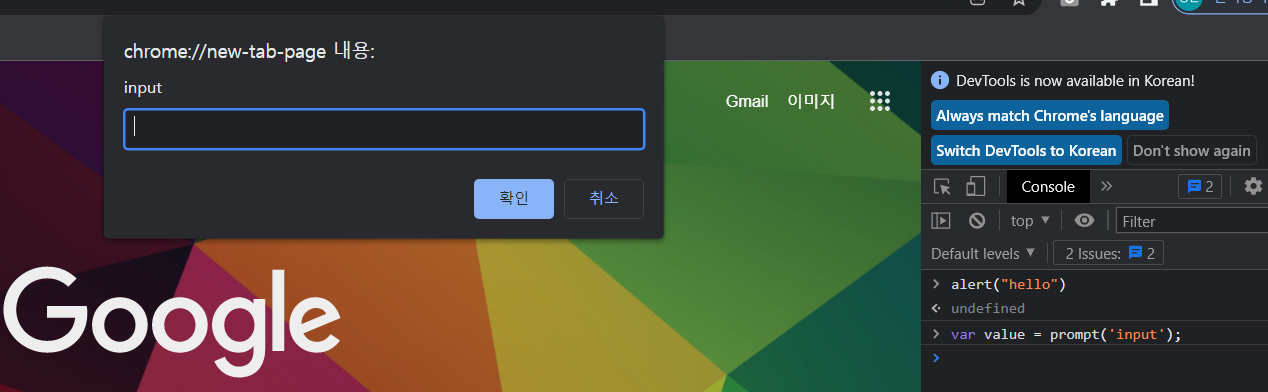
// prompt는 popup box로 이용자 입력을 받는 함수입니다.
// 이용자가 입력한 데이터는 return value로 설정됩니다.
var value = prompt('input');
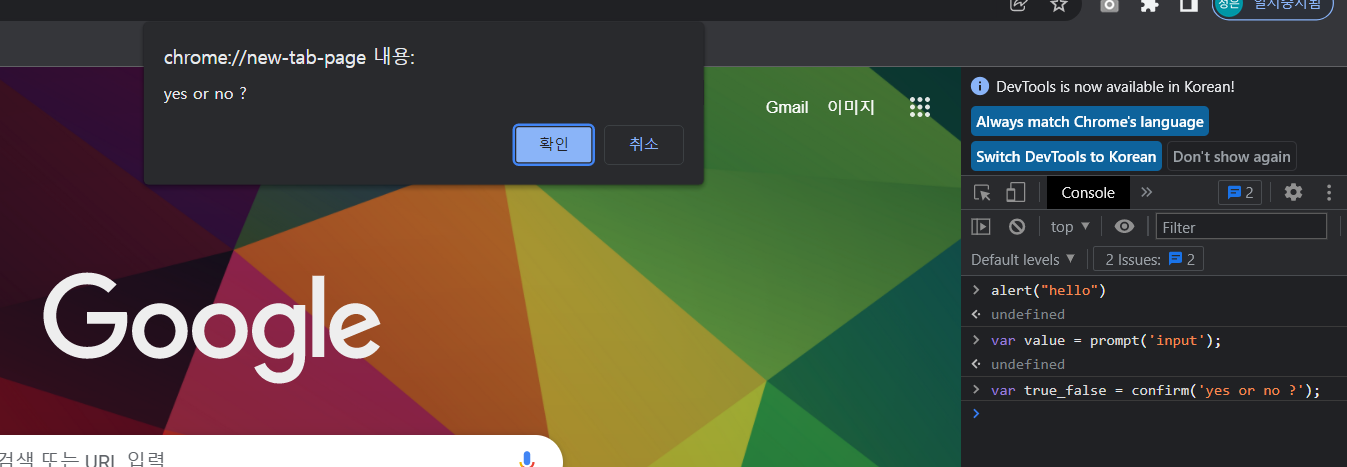
// confirm 는 확인/취소(yes/no)를 확인하는 이용자로부터 입력 받는 함수입니다.
// 이용자의 선택에 따라 Boolean(true/false)타입의 return value를 가집니다.
var true_false = confirm('yes or no ?');
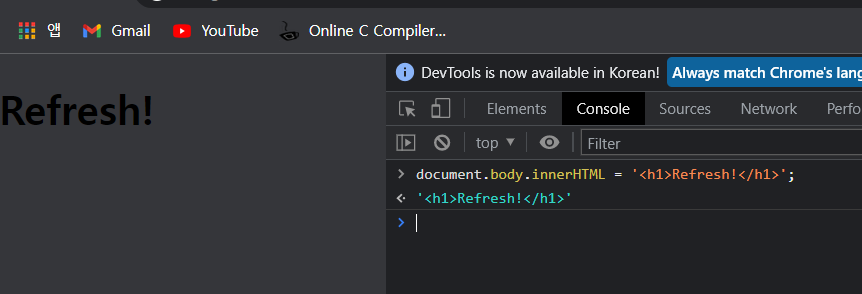
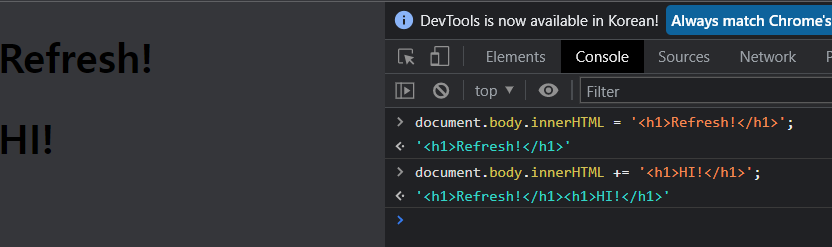
// document.body를 변경합니다.
document.body.innerHTML = '<h1>Refresh!</h1>';
// document.body에 새로운 html 코드를 추가합니다.
document.body.innerHTML += '<h1>HI!</h1>';





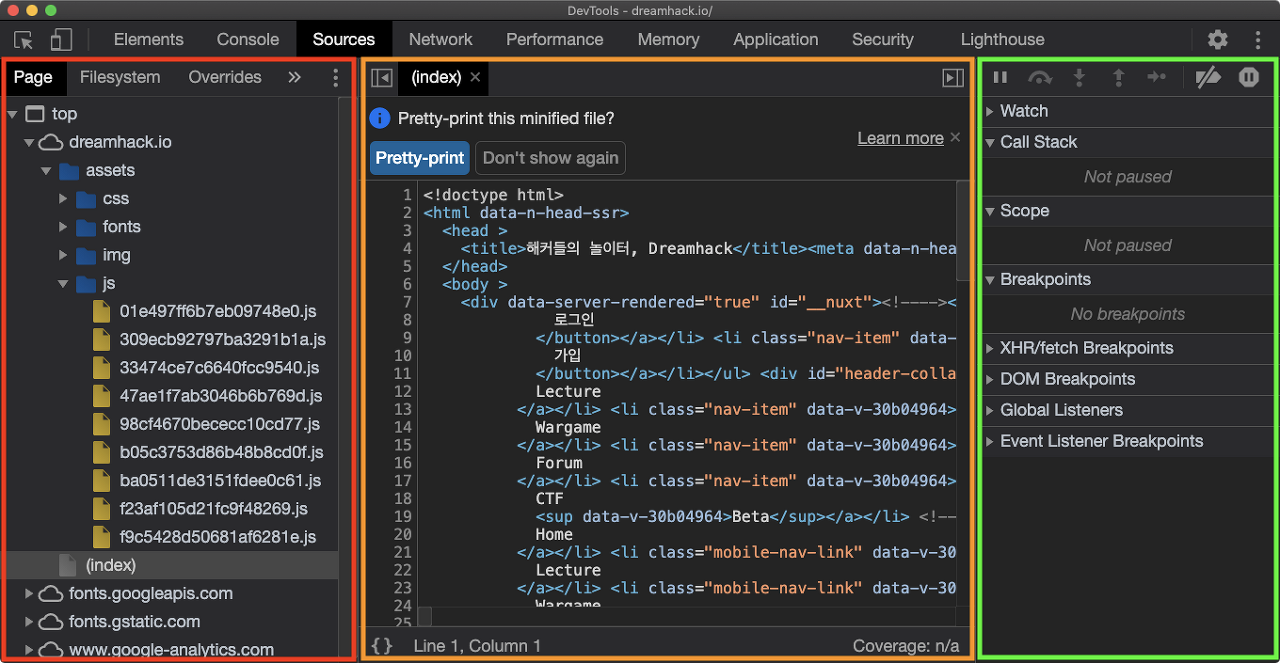
# Sources
- 현재 페이지를 구성하는 웹 리스소들을 확인할 수 있음


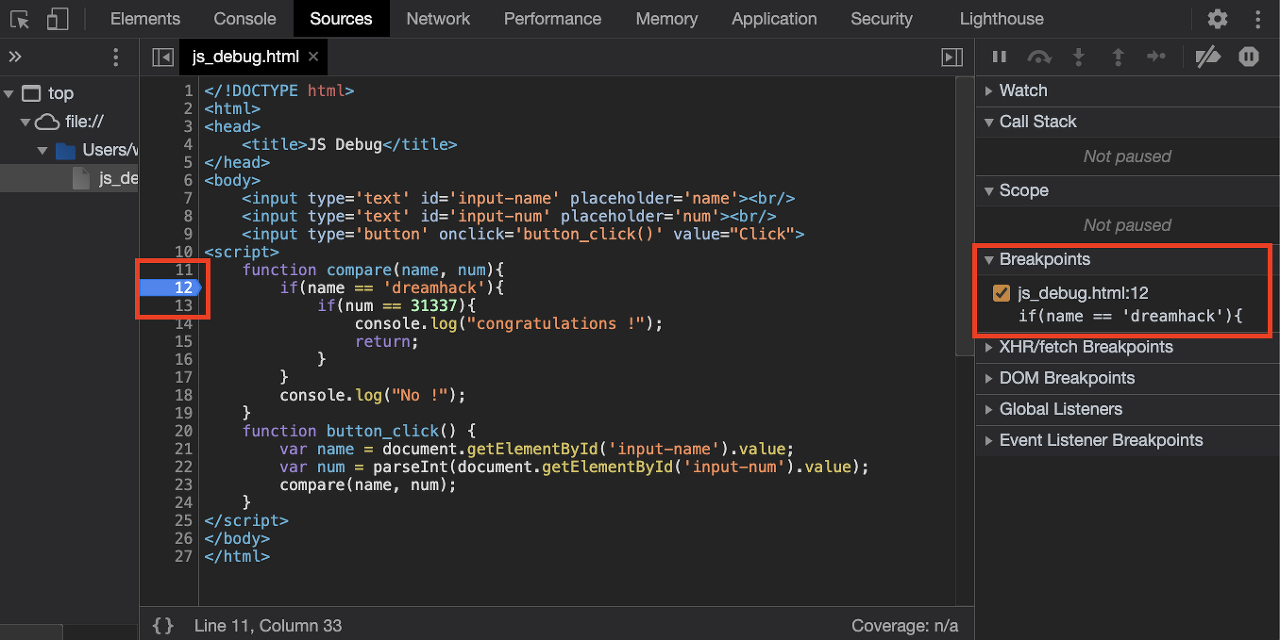
# Sources: Debug
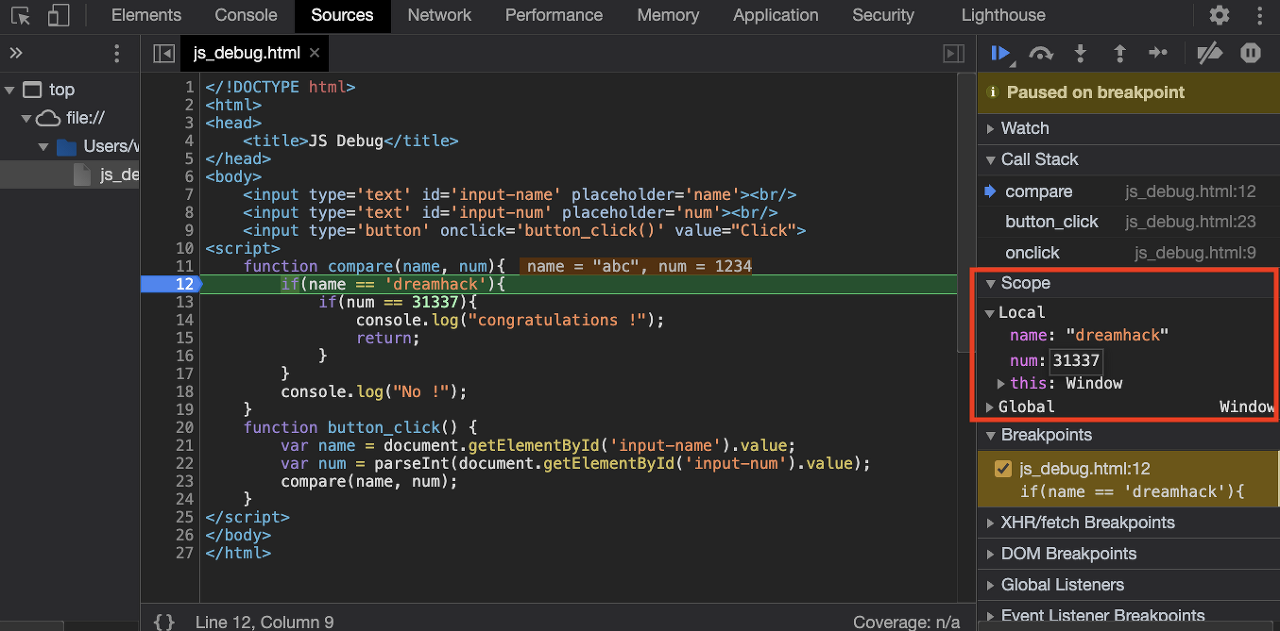
- Source 탭: 원하는 자바스크립트를 디버깅할 수 있음
- Figure5: 이용자가 입력한 name, num에 따라 실행 흐름이 바뀌는 코드
1. 원하는 코드 라인을 클릭하여 해당 라인에 브레이크포인트를 설정
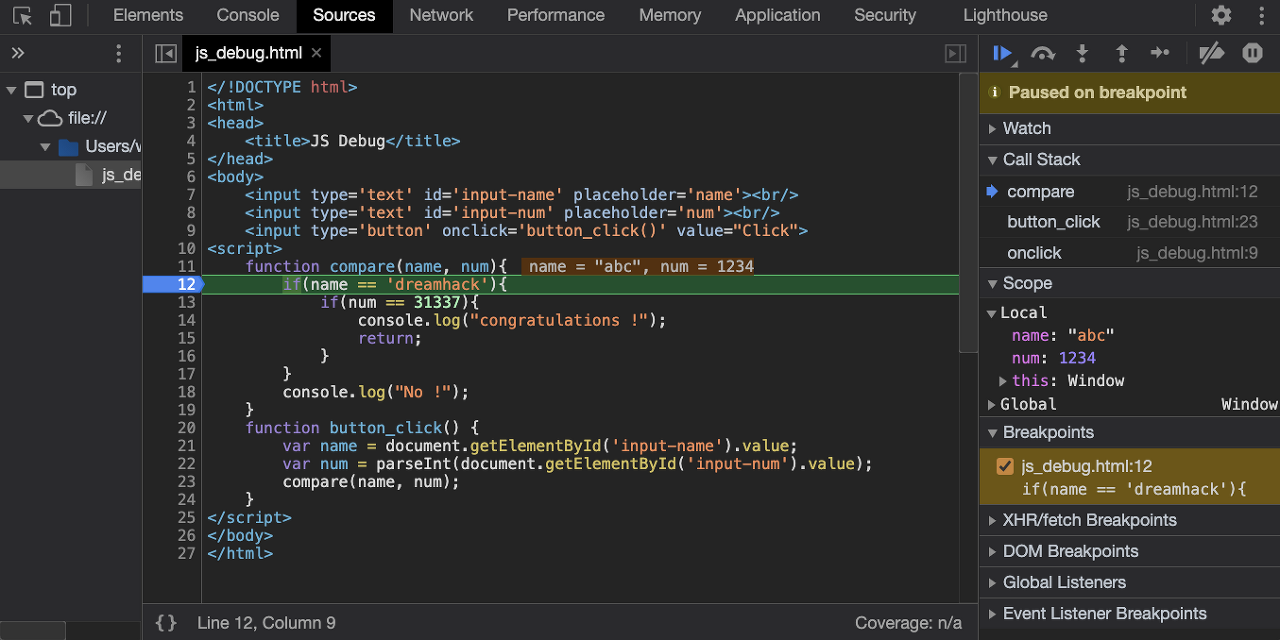
2. 임의의 데이터를 입력하면 해당 브레이크포인트에서 실행이 멈춤
3. Scope에서 현재 할당된 변수들을 확인하고 값을 변경할 수 있음
</!DOCTYPE html>
<html>
<head>
<title>JS Debug</title>
</head>
<body>
<input type='text' id='input-name' placeholder='name'><br/>
<input type='text' id='input-num' placeholder='num'><br/>
<!-- 버튼 클릭 시 button_click함수가 실행됩니다. -->
<input type='button' onclick='button_click()' value="Click">
<script>
/*
name과 num에 대한 변수를 검증하는 함수입니다.
name이 'dreamhack', num이 31337인 경우 "congratulations !" 문자열을 출력합니다.
*/
function compare(name, num){
if(name == 'dreamhack'){
if(num == 31337){
console.log("congratulations !");
return;
}
}
console.log("No !");
}
/*
버튼 클릭 시 실행되는 함수입니다.
'input-name', 'input-num'의 값을 가져와 compare함수를 실행합니다.
*/
function button_click() {
var name = document.getElementById('input-name').value;
var num = parseInt(document.getElementById('input-num').value);
compare(name, num);
}
</script>
</body>
</html>


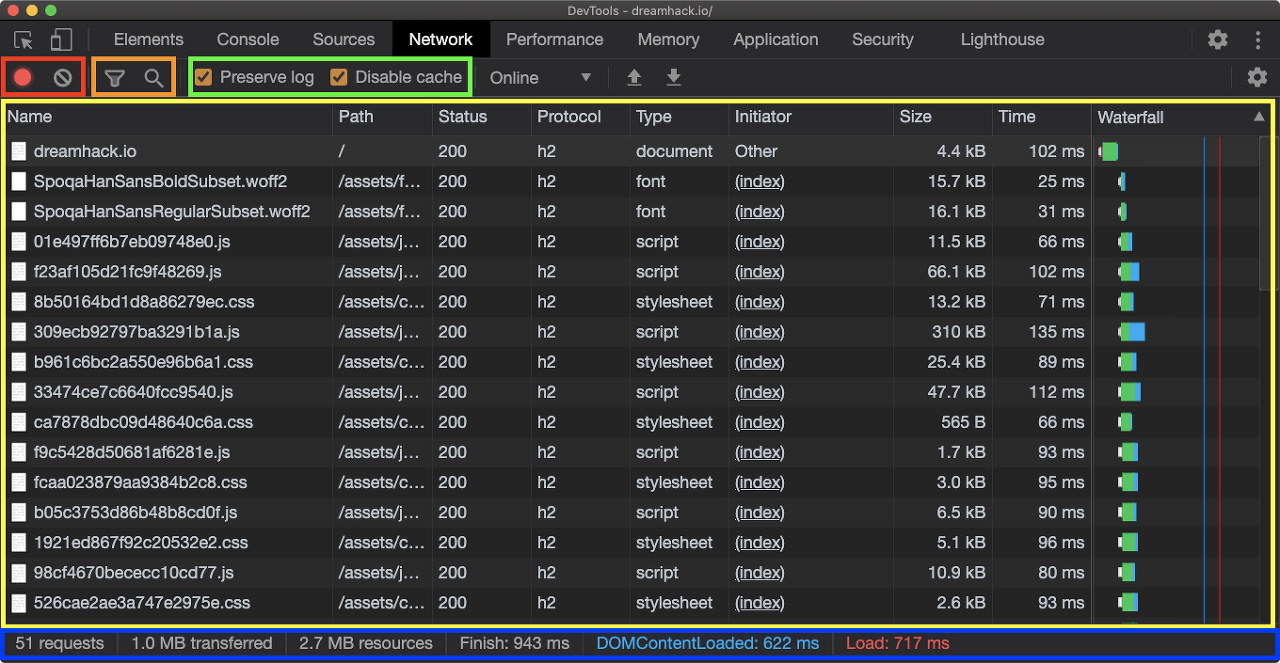
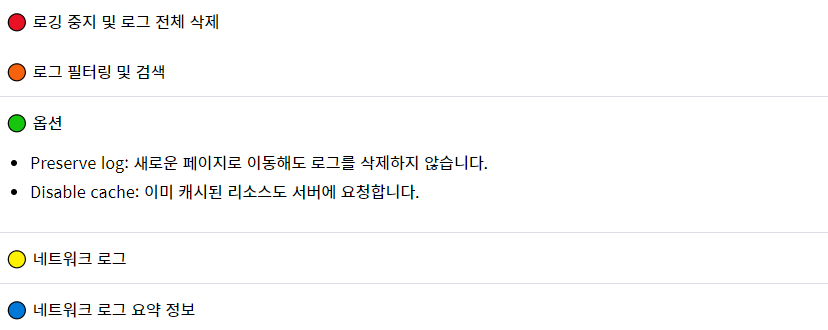
# Network
- 서버와 오가는 데이터를 확인할 수 있음


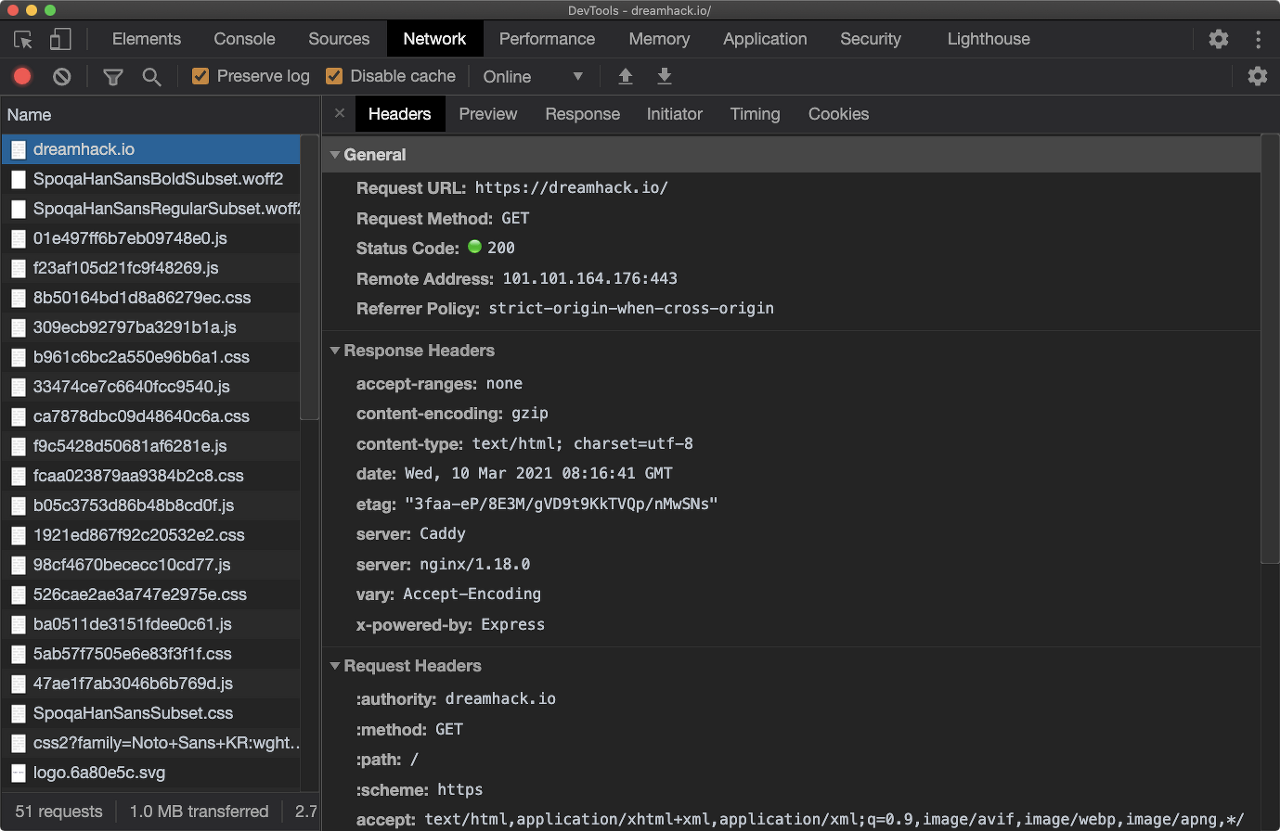
- 원하는 항목을 선택하면 해당 요청 및 응답 데이터를 확인할 수 있음

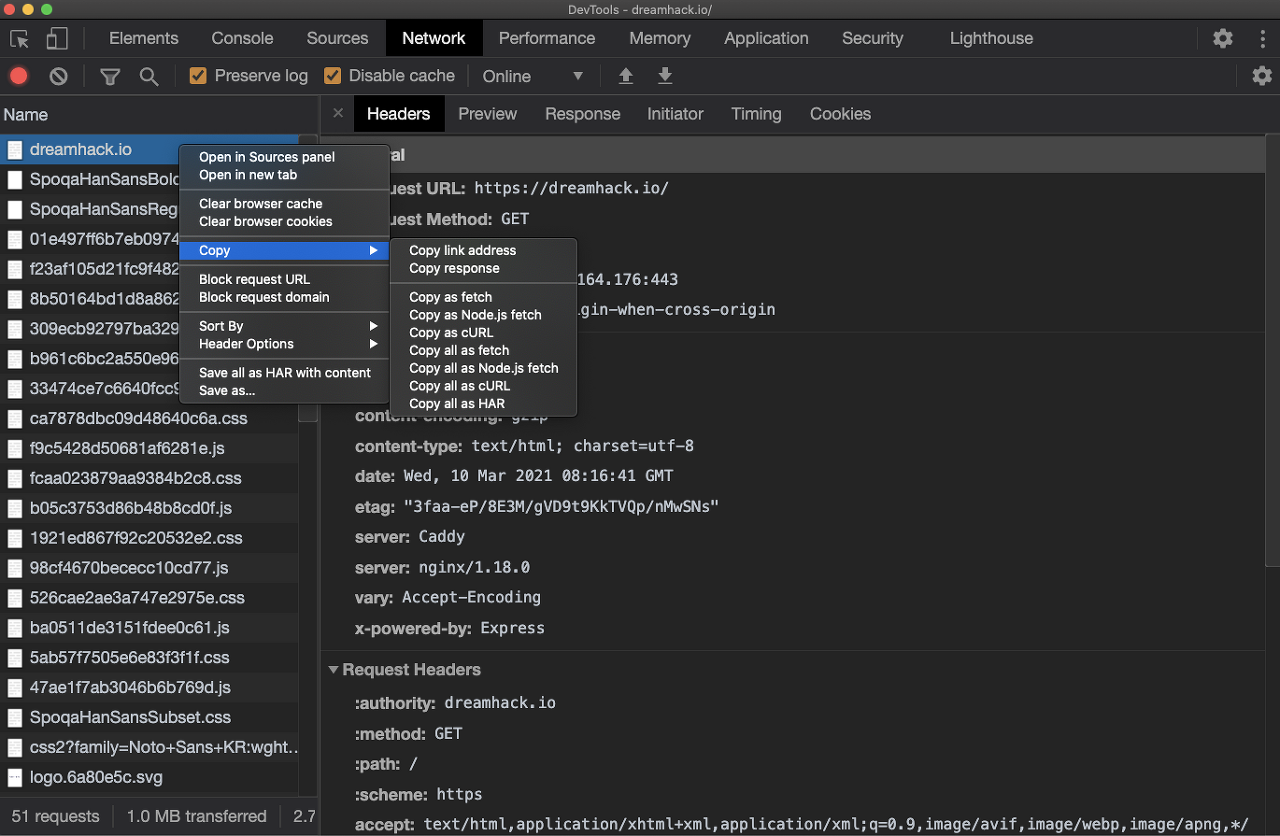
# Network: Copy
- 로그를 우클릭하고, Copy에서 원하는 형태로 복사할 수 있음

- Copy as fetch 로 HTTP Request를 복사하고 Console 패널에 붙여서 실행하면, 동일한 요청을 서버에 재전송할 수 있음
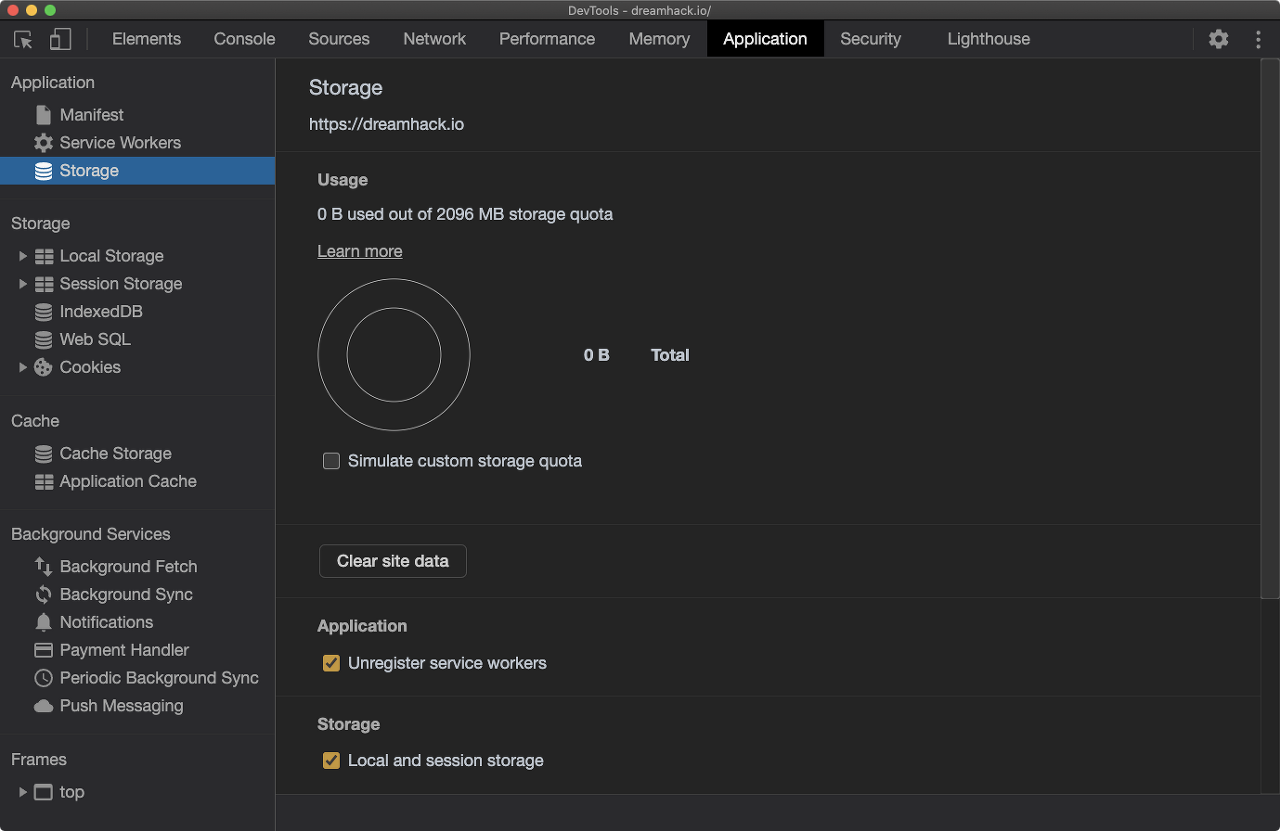
# Application
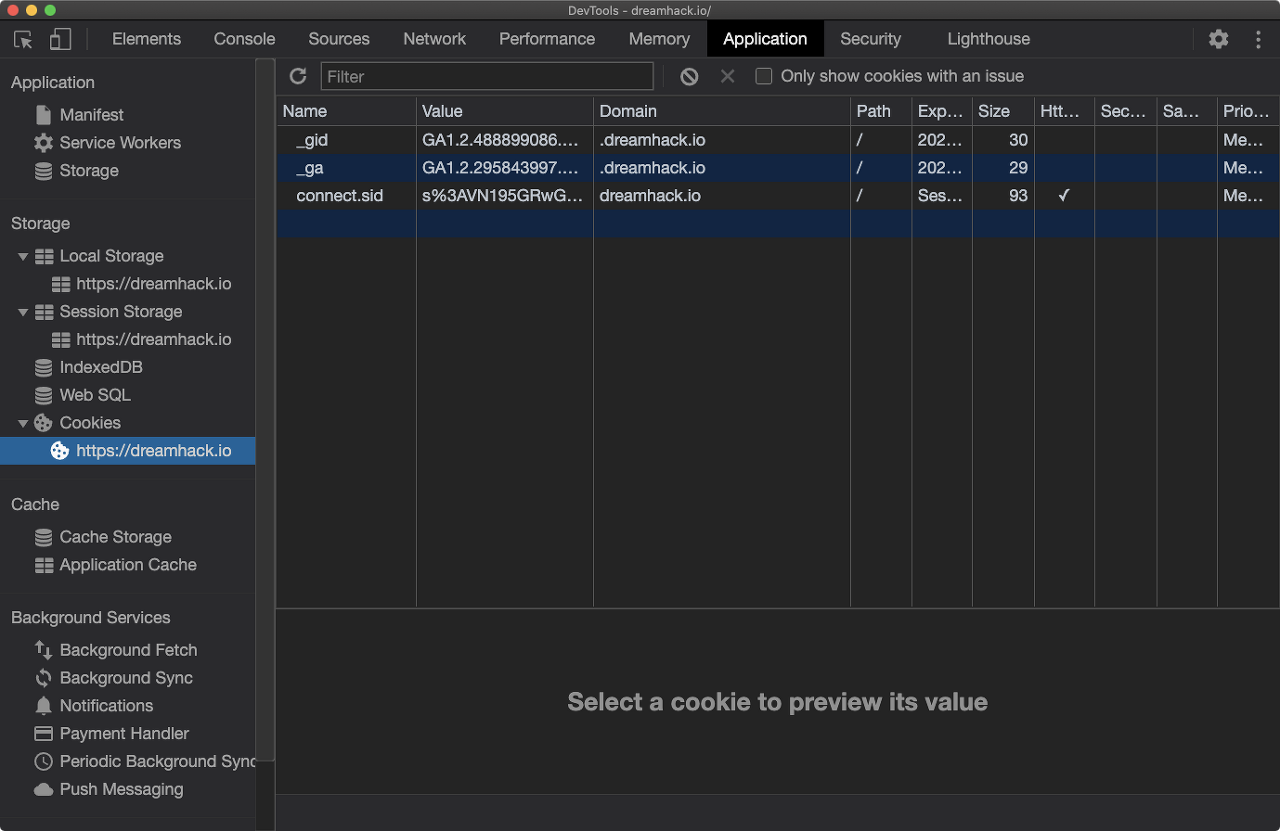
- 쿠키, 캐시, 이미지, 폰트, 스타일시트 등 웹 애플리케이션과 관련된 리소스를 조회할 수 있음

- Cookies에서는 브라우저에 저장된 쿠키 정보를 확인하고, 수정할 수 있음

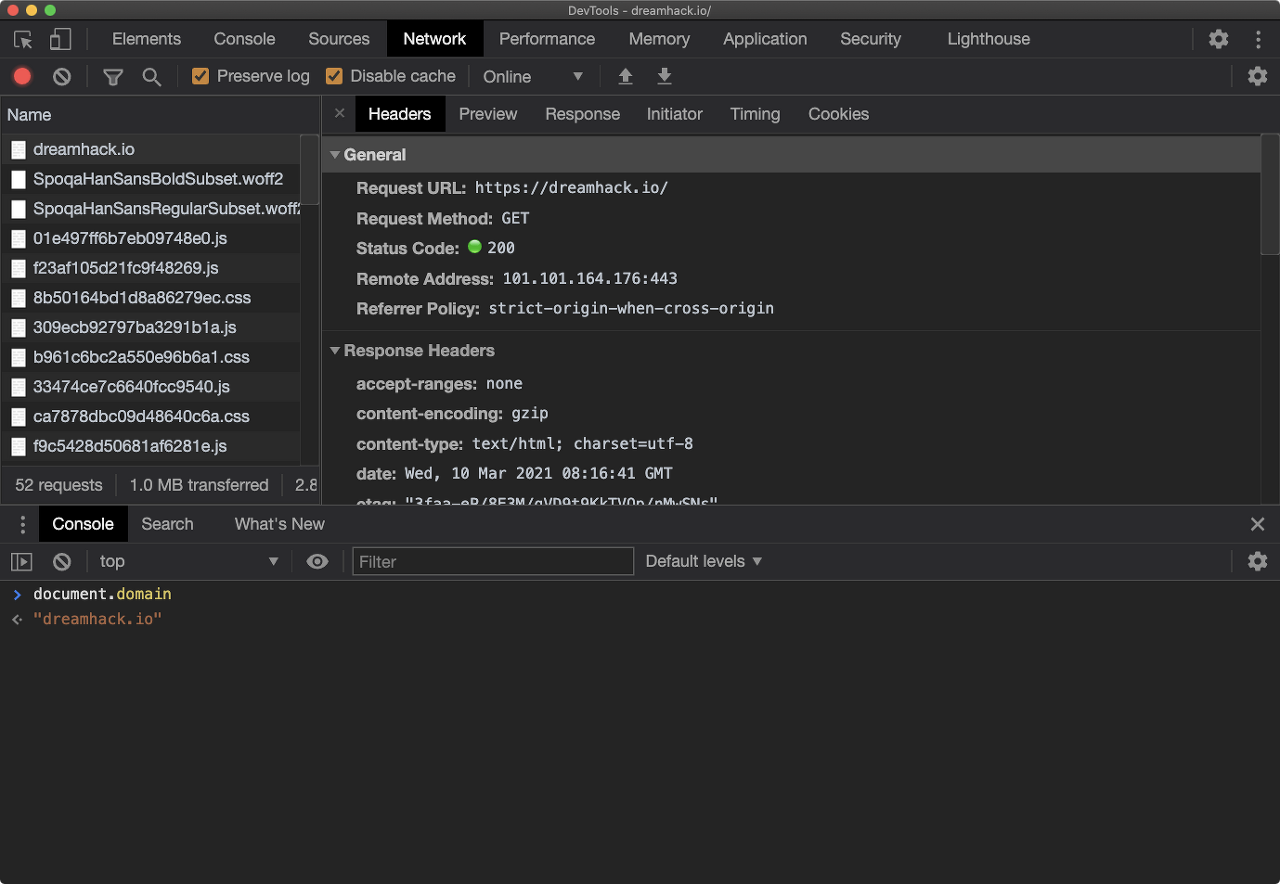
# Console Drawer
- 개발자 도구에 새로운 콘솔창을 열어 가시성과 효율성을 높일 수 있음
- 다음과 같이 네트워크 패널을 동시에 사용할 수도 있음
💡 단축키
| Window, MAC | ESC |

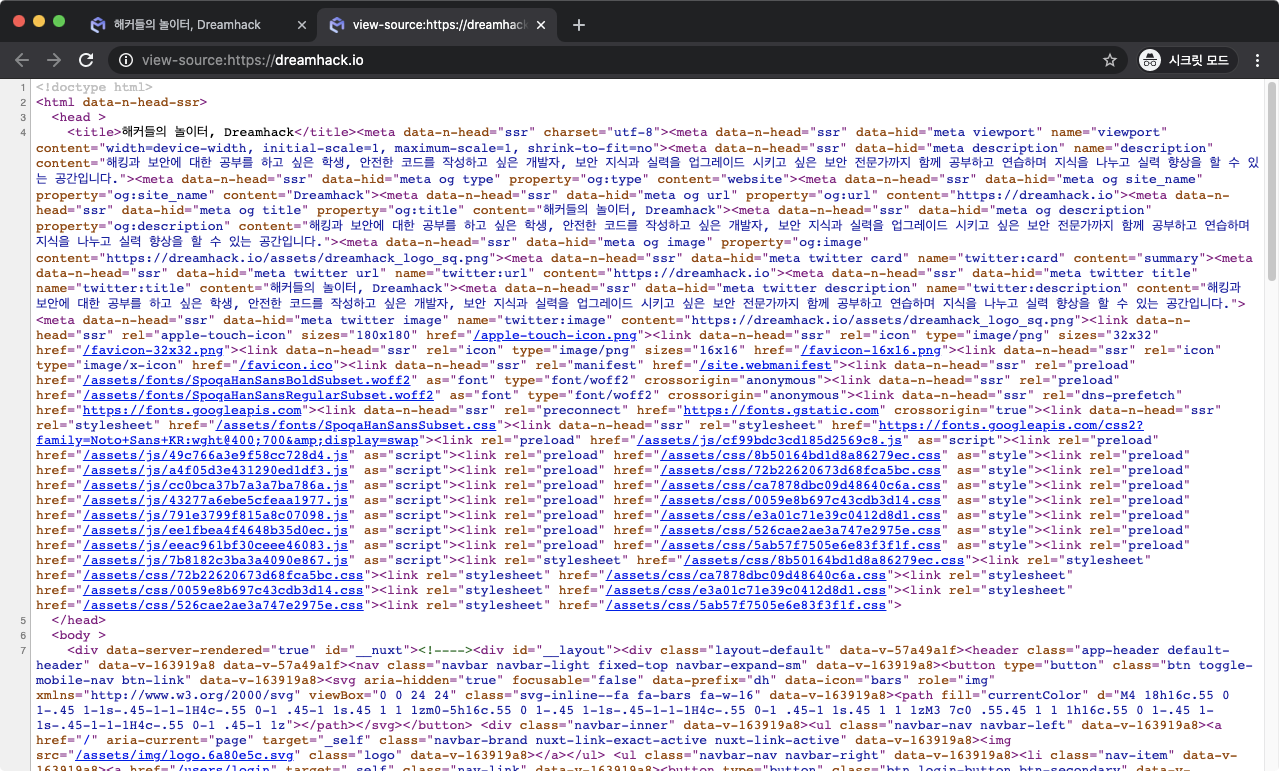
# 페이지 소스 보기
- 페이지 소스 보기: 페이지와 관련된 소스 코드들을 모두 확인할 수 있음
💡 단축키
| Windows/Linux | Crtl+U |
| macOS | Cmd(⌘) + Opt(⌥) + U |

# Secret browsing mode
- 시크릿 모드에서는 새로운 브라우저 세션이 생성되며, 브라우저를 종료했을 때 다음 항목이 저장되지 않음
> 방문 기록
> 쿠키 및 사이트 데이터
> 양식에 입력한 정보
> 웹사이트에 부여된 권한
- 일반적으로 부라우저의 탭들은 쿠키를 공유하는데, 시크릿 모드로 생성한 탭은 쿠키를 공유하지 않음
> 이를 이용하면 같은 사이트를 여러 세션으로 사용할 수 있어서 다수의 계정으로 서비스를 점검할 때 유용
💡 단축키
| Windows/Linux | Ctrl + Shift + N |
| macOS | Cmd(⌘) + shift(⇧) + N |
'Hacking Tech > Web hacking' 카테고리의 다른 글
| [Dreamhack] Mitigation: Same Origin Policy (0) | 2022.01.26 |
|---|---|
| [Dreamhack] Background: Cookie & Session (0) | 2022.01.24 |
| [Dreamhack] Background: Web Browser (0) | 2022.01.22 |
| [Dreamhack] Background: Web (0) | 2022.01.17 |
| [Dreamhack] Background: HTTP/HTTPS (0) | 2022.01.17 |