1. Background: Cookie & Session
1.1. # 들어가며 - 서론
- 웹서버: 수많은 클라이언트와 HTTP 프로토콜을 사용해 통신
> 손님 계정으로 로그인했다면 손님이 이용할 수 있는 서비스를 제공
> 관리자 계정으로 로그인했다면 데이터베이스, 회원 관리 등의 관리자 페이지를 제공해야함
- HTTP 프로토콜로 웹 서버와 통신할 때에는 웹 서버에 명령을 내리기 위해, GET/POST 와 같은 메소드와 자원의 위치를 가리키는 URL 등이 포함되어 있음
- 헤더를 통해서 웹 서버에게 요청을 보내고, 웹 서버는 헤더를 읽고 클라이언트에게 결과 값을 반환
> 헤더에는 클라이언트의 정보와 요청의 내용을 구체화하는 등의 데이터가 포함되는데,
클라이언트의 인증 정보 또한 포함될 수 있음
1.1.1. # 쿠키
1.쿠키 🍪
- 클라이언트의 IP 주소와 User-Agent는 매번 변경될 수 있는 고유하지 않은 정보
- HTTP 프로토콜의 Connectionless와 Stateless 특징 때문에 웹 서버는 클라이언트를 기억할 수 없음
- HTTP의 두 가지 특징
> Connectionless: 하나의 요청에 하나의 응답을 한 후 연결을 종료하는 것을 의미. 특정 요청에 대한 연결은
이후의 요청과 이어지지 않고 새 요청이 있을 때 마다 항상 새로운 연결을 맺음
> Stateless: 통신이 끝난 후 상태 정보를 저장하지 않는 것을 의미.
이전 연결에서 사용한 데이터를 다른 연결에서 요구할 수 없음
2. 용도
- 쿠키는 클라이언트의 정보 기록과 상태 정보를 표현하는 용도로 사용
1) 정보 기록
- 웹 서버: 각 클라이언트의 팝업 옵션을 기억하기 위해 쿠키에 해당 정보를 기록하고, 쿠키를 통해 팝업 창 표시 여부를 판단
- 과거: 클라이언트의 정보를 저장하기 위해 쿠기가 종종 사용됨
> 서버와 통신할 때마다 전송되기 때문에 쿠키가 필요 없는 요청을 보낼 때 리소스 낭비가 발생할 수 있음
- 최근: 위와 같은 단점을 보완하기 위해 Modern Storage APIs를 통해 데이터를 저장하는 방식을 권장
2) 상태 정보
- 웹 서버: 수많은 클라이언트의 로그인 상태와 이용자를 구별해야 하는데, 이때 클라이언트를 식별할 수 있는 값을 쿠키에 저장해 사용
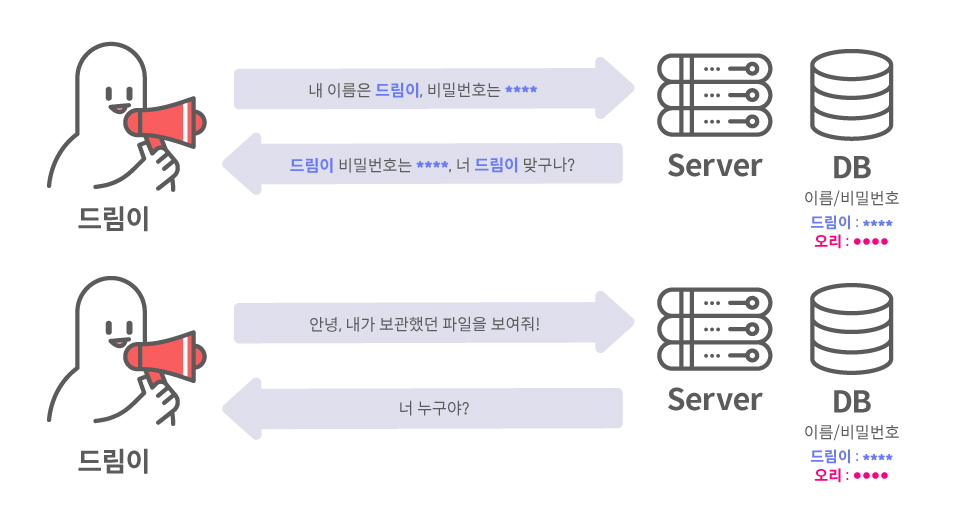
3. 쿠키가 없는 통신
- 서버는 요청을 보낸 클라이언트가 누군지 알 수 없기 때문에 현재 어떤 클라이언트와 통신하는지 알 수 없음

4. 쿠키가 있는 통신
- 클라이언트는 서버에 요청을 보낼 때마다 쿠키를 포함하고, 서버는 해당 쿠키를 통해 클라이언트를 식별함

5. 쿠키 변조
- 쿠키: 클라이언트의 브라우저에 저장되고 요청에 포함되는 정보
- 아래 예시처럼 악의적인 클라이언트는 쿠키 정보를 변조해 서버에 요청을 보낼 수 있음
- 만약 서버가 별다른 검증 없이 쿠키를 통해 이용자의 인증 정보를 식별한다면 아래 그림과 같이 공격자가 타 이용자를 사칭해 정보를 탈취할 수 있음

1.1.2. # 세션
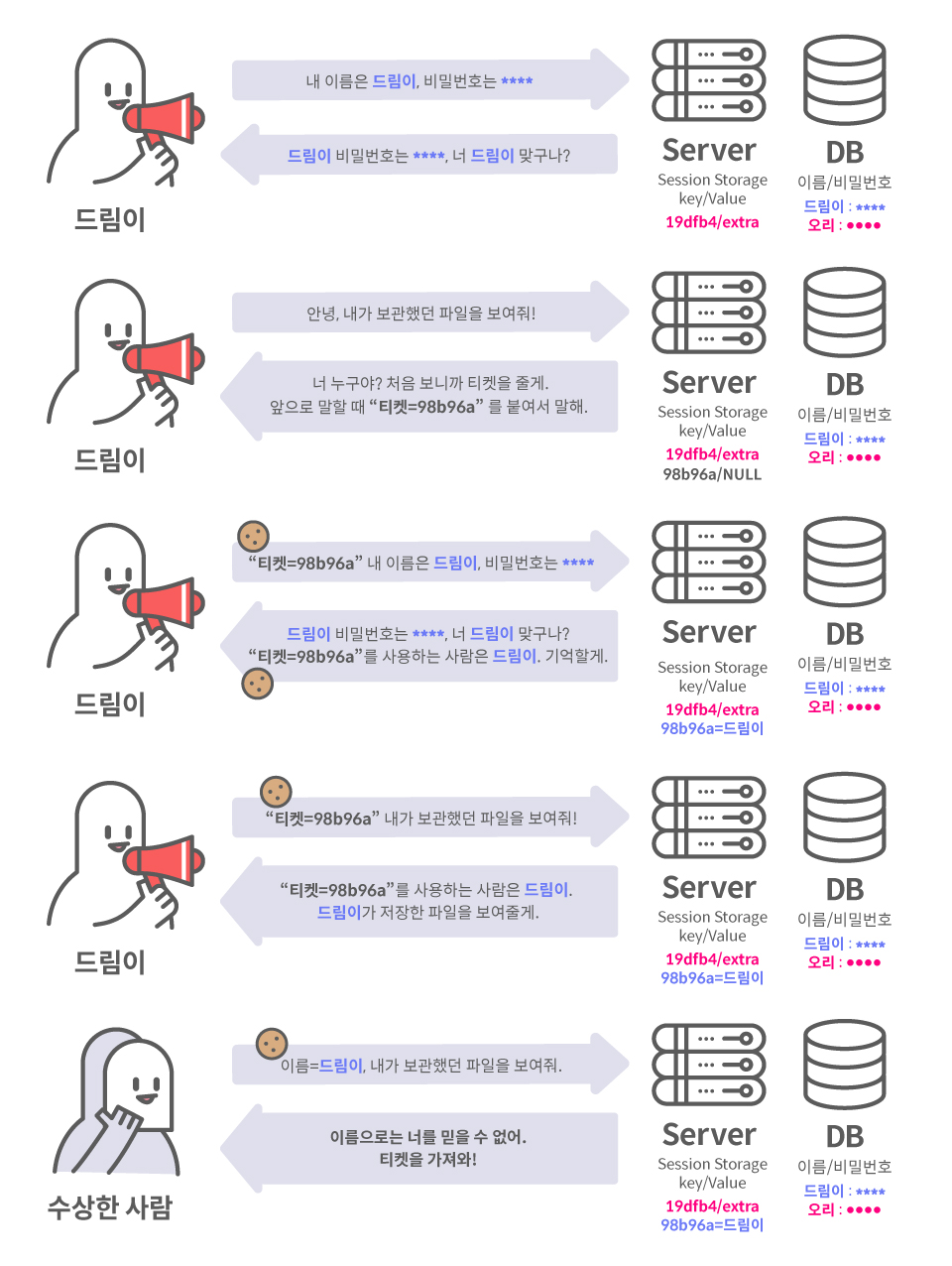
1. 세션
- 클라이언트가 인증 정보를 변조할 수 없게 하기 위해 사용
- 인증 정보를 서버에 저장하고 해당 데이터에 접근할 수 있는 키(유추할 수 없는 랜덤한 문자열)을 만들어 클라이언트에 전달하는 방식으로 작동
- 해당 키를 일반적으로 Session ID라고 부름
- 브라우저는 해당 키를 쿠키에 저장하고 이후에 HTTP 요청을 보낼 때 사용
- 서버는 요청에 포함된 키에 해당하는 데이터를 가져와 인증 상태를 확인

- 쿠키는 이용자가 데이터 자체를 저장하며, 세션은 서버가 저장한다는 차이가 있음
2. 쿠키 적용법
- 쿠키는 클라이언트에 저장되기 때문에 클라이언트는 저장된 쿠키를 조회, 수정, 추가할 수 있음
- 클라이언트가 요청을 보낼 때 저장된 쿠키를 요청 헤더에 넣어 전송하기 때문에 이용자가 요청을 보낼 때 쿠키 헤더를 변조할 수 있음
- 쿠키를 설정할 때에는 만료 시간을 지정할 수 있고, 만료 시간 이후에는 클라이언트에서 쿠키가 삭제됨
> 쿠키의 만료는 클라이언트(브라우저)에서 관리됨
- 서버: HTTP 응답 중 헤더에 쿠키 설정 헤더 (Set-Cookie)를 추가하면 클라이언트의 브라우저가 쿠키를 설정
<shell />HTTP/1.1 200 OK Server: Apache/2.4.29 (Ubuntu) Set-Cookie: name=test; Set-Cookie: age=30; Expires=Fri, 30 Sep 2022 14:54:50 GMT; ...
- 클라이언트: 자바스크립트를 사용해 쿠키를 설정
<javascript />
document.cookie = "name=test;"
document.cookie = "age=30; Expires=Fri, 30 Sep 2022 14:54:50 GMT;"
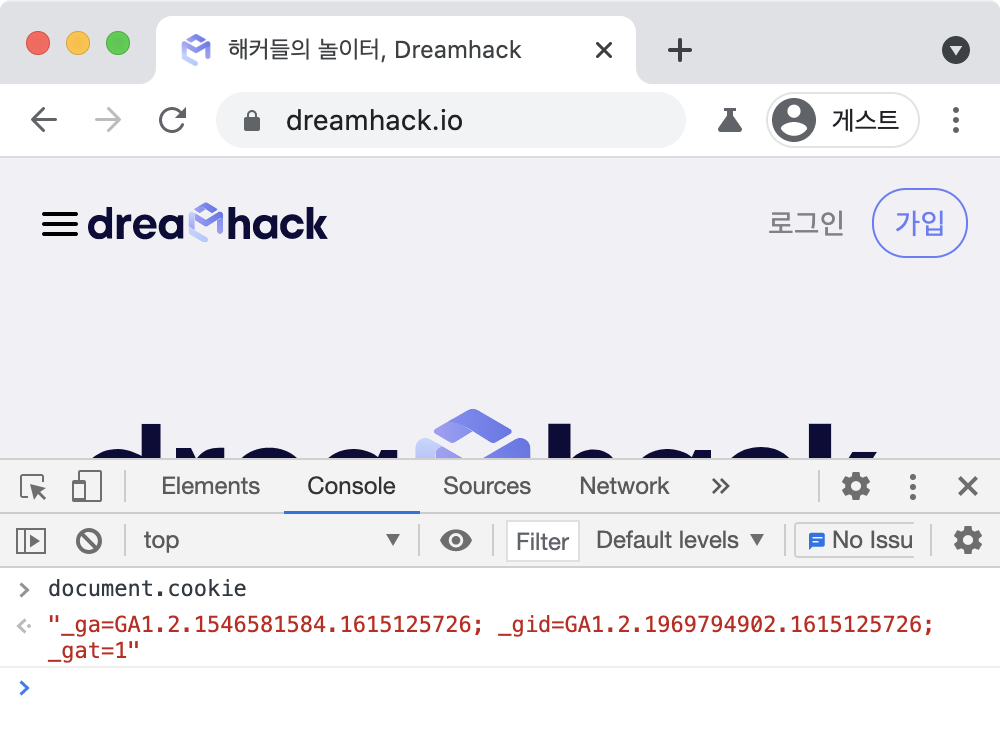
- 크롬 Console을 활용하는 법
> 크롬 페이지에서 우클릭했을 때 표시되는 검사 버튼을 누른 후 Console 탭을 누름
> document.cookie를 입력하면 쿠키 정보를 확인할 수 있음
> 쿠키 옵션(HttpOnly)에 따라 자바스크립트에서 쿠키 확인이 불가능 할 수 있음

- Application을 활용하는 법
> 크롬 페이지에서 우클릭했을 때 표시되는 검사 버튼을 누른 후 Application 탭을 누름
> 좌측에 나열된 목록에서 Cookies를 펼치면 Origin 목록을 확인할 수 있음
> Origin을 누르면 설정된 쿠키 정보를 확인/수정 할 수 있음

3. 연습: 드림핵 세션
- 드림핵 로그인 기능을 통해 세션 알아보기
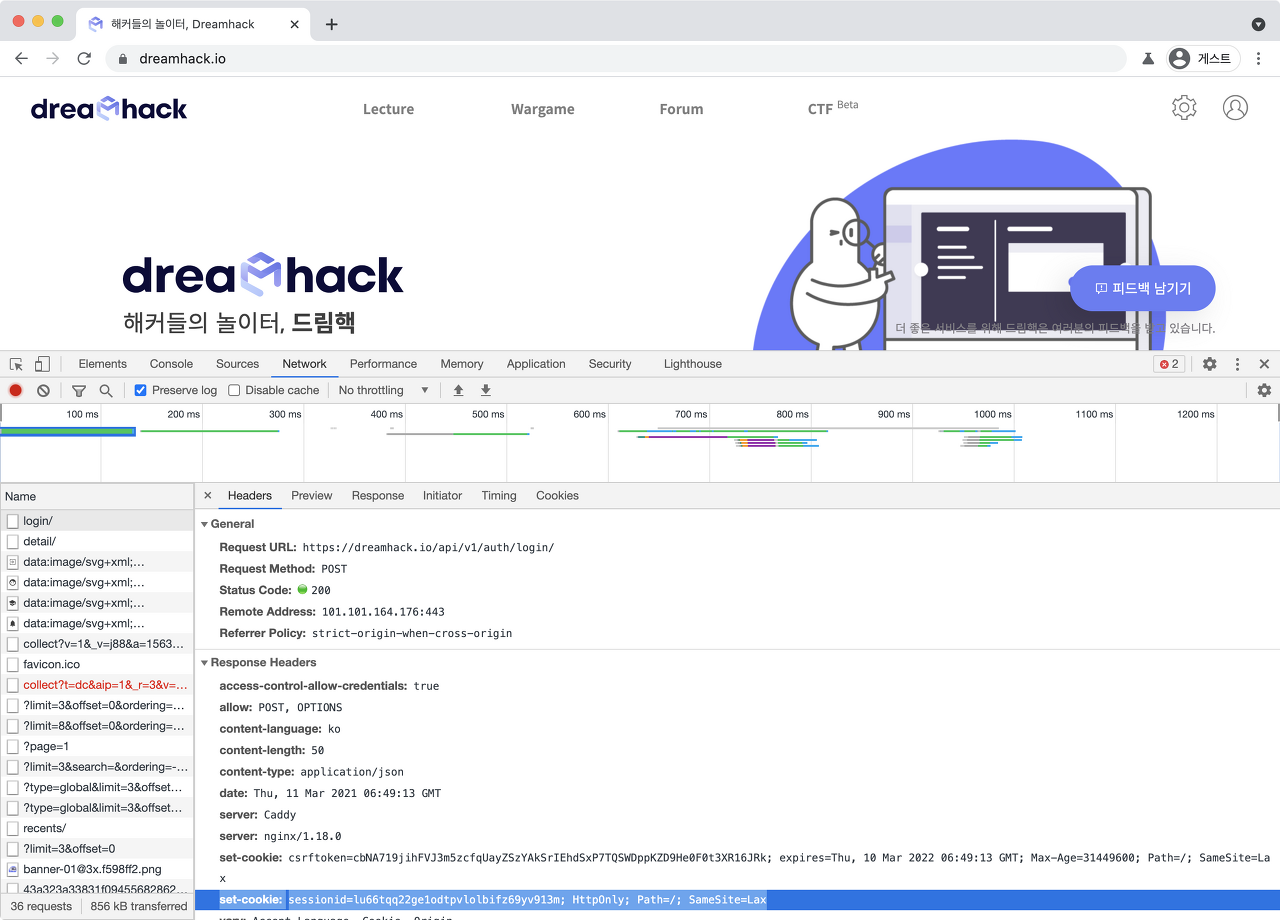
1) 드림핵 로그인 페이지에서 우클릭 후 검사를 클릭하고 Network 탭을 누름.
Preserve log를 체크하고 로그인을 하면 로그인 성공 시 응답을 볼 수 있음.
응답을 살펴보면, 서버에서 set-cookie 헤더를 통해 브라우저의 쿠키에 세션 정보를 저장하는 것을 볼 수 있음
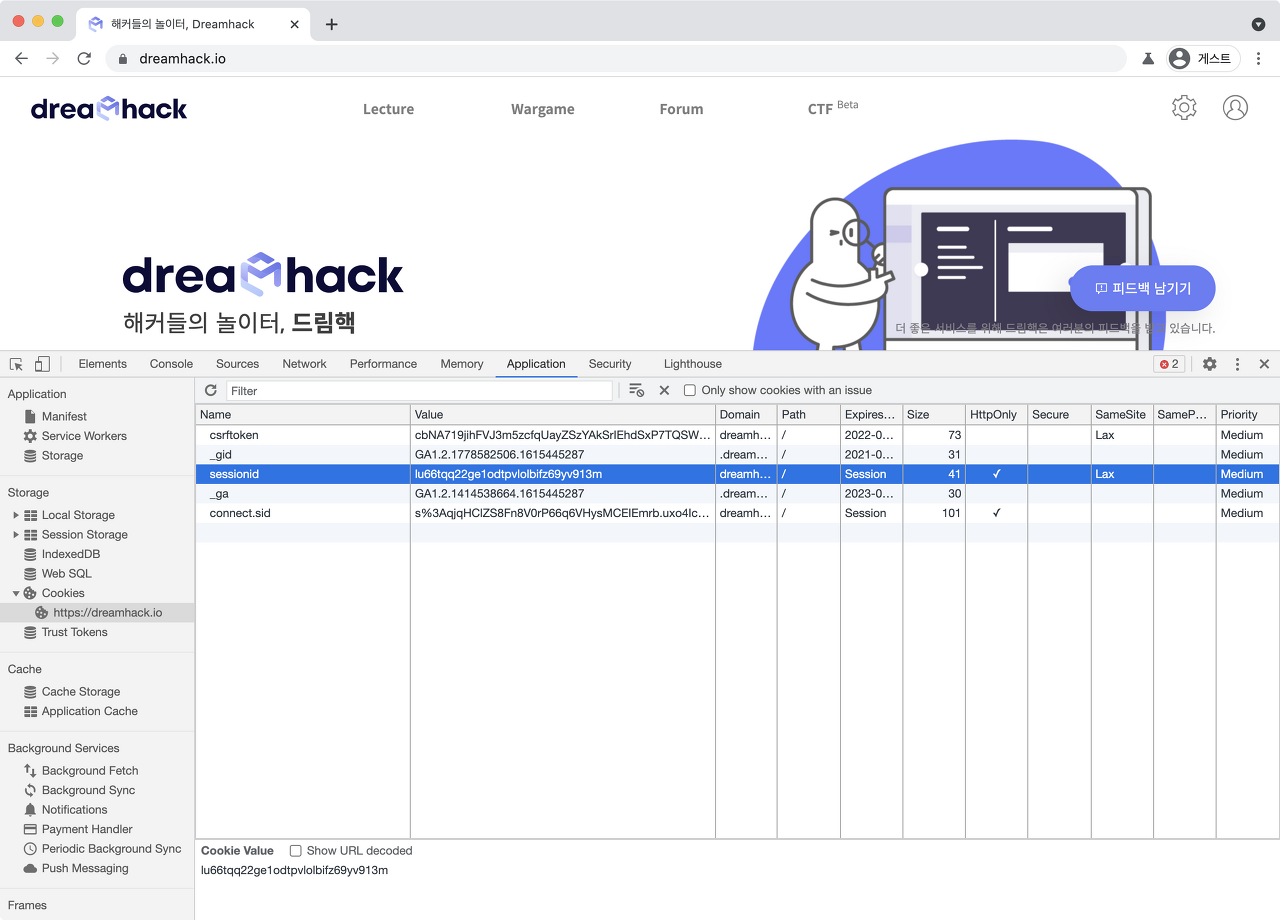
2) 크롬 검사에서 Application을 누르고 Cookies 목록 안의 http://dreamhack.io를 누르면
서버의 set-cookie 헤더를 통해 설정된 쿠키를 확인할 수 있음
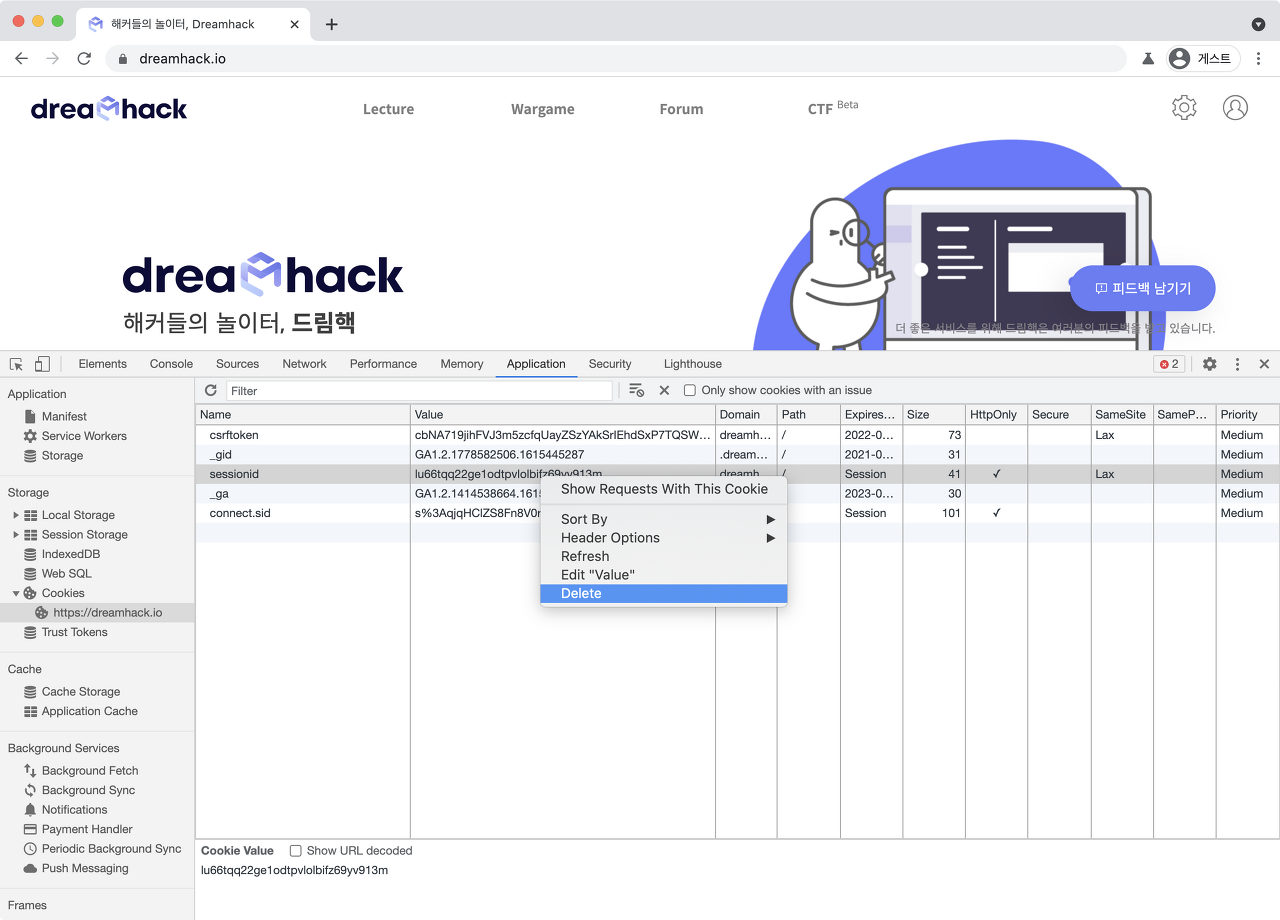
3) sessionid 헤더의 값을 메모장에 복사함. 이후 사진과 같이 sessionid 헤더의 값을 우클릭한 후
Delete를 클릭하면 브라우저의 쿠키에 저장된 세션 값이 삭제됨.
세션 값을 삭제하고 드림핵 페이지를 새로고침하면 로그인이 풀려있는 것을 확인할 수 있음
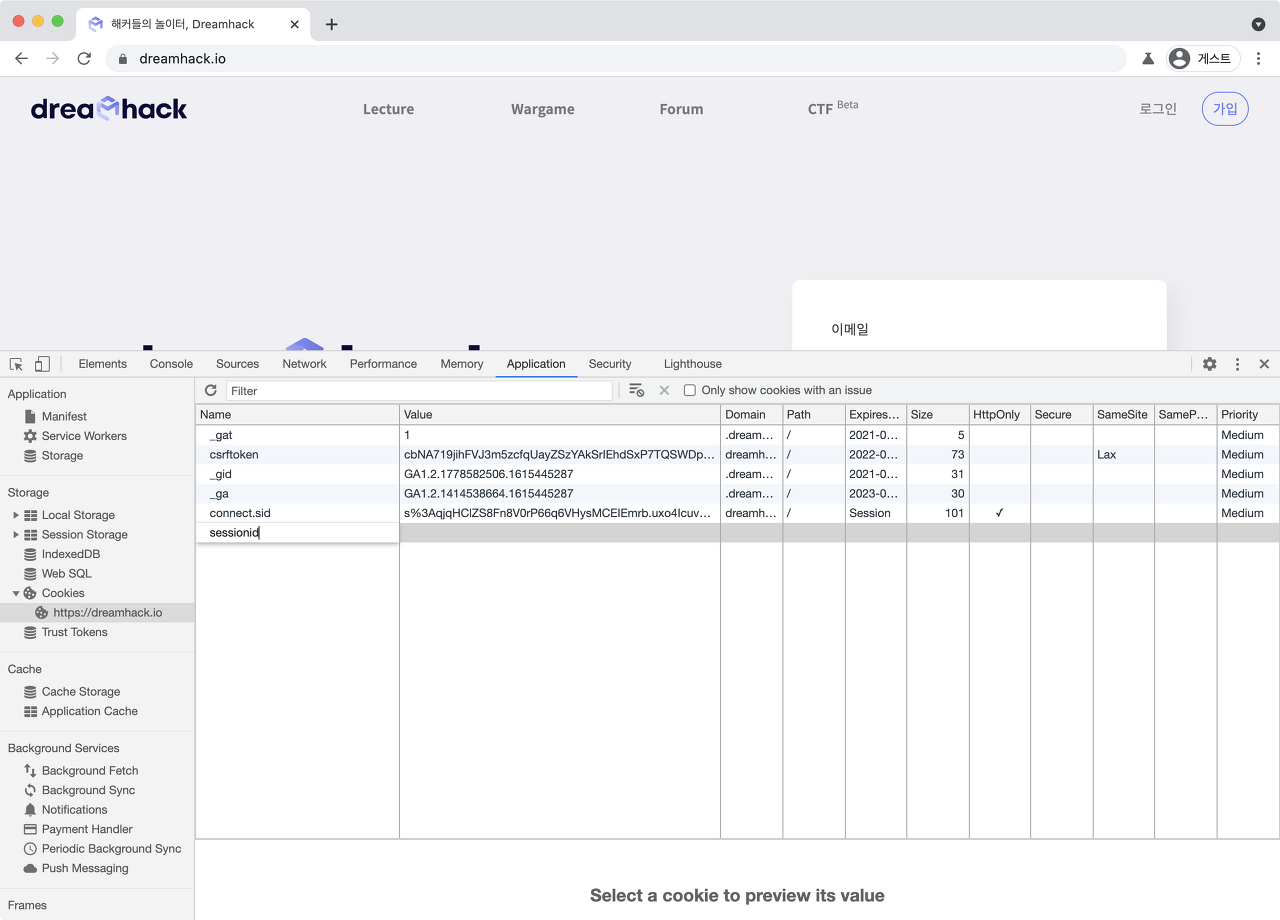
4) 쿠키의 빈 칸을 더블 클릭해 sessionid 헤더를 추가하고,
이전에 복사한 세션 값을 입력하면 브라우저의 쿠키에 세션 값이 설정됨.
세션 값을 설정하고 드림핵 페이지를 새로고침하면 로그인이 되는 것을 확인할 수 있음




- 쿠키에는 이용자의 세션 정보가 저장되어 있고 서버는 이를 통해 이용자를 식별하고 인증을 처리함
- 공격자가 이용자의 쿠키를 훔칠 수 있으면 세션에 해당하는 이용자의 인증 상태를 함칠 수 있는데, 이를 세션 하이재킹(Session Hijacking)이라고 함
1.1.3. # 마치며
- 키워드
① Connectionless: 하나의 요청에 하나의 응답을 한 후 연결을 종료하는 것을 의미
② Stateless: 통신이 끝난 후 상태 정보를 저장하지 않는 것을 의미
③ 쿠키(Cookie): HTTP에서 상태를 유지하기 위해 사용하는 Key-Value 형태의 값
④ 세션(Session): 쿠키에 포함된 Session ID를 사용해 서버에 저장된 세션 데이터에 접근하는 방식
⑤ 세션 하이재킹 (Session Hijacking): 타 이용자의 쿠키를 훔쳐 인증 정보를 획득하는 공격
'Hacking Tech > Web hacking' 카테고리의 다른 글
| [Dreamhack] ClientSide: XSS (0) | 2022.01.27 |
|---|---|
| [Dreamhack] Mitigation: Same Origin Policy (0) | 2022.01.26 |
| [Dreamhack] Tools: Browser DevTools (0) | 2022.01.23 |
| [Dreamhack] Background: Web Browser (0) | 2022.01.22 |
| [Dreamhack] Background: Web (0) | 2022.01.17 |