Computer Graphics 2-1. Graphics System
숙명여자대학교 컴퓨터 그래픽스 수업 - 유석종 교수님
# Graphics Hardware
- 프로세서 CPU, 메모리
- 입출력 장치
- 비디오 프로세서 GPU

# Device
1) 물리적 장치
- 프로그램 밖
> 하드웨어
2) 논리적 장치
- 프로그램 안
> 논리 장치
# Physical Input Device
- Relative(상대적) 입력 장치
> 마우스, 조이스틱, 트랙볼, 스페이스볼
> map를 디지털화하기 위한 십자선 커서
- Absolute(절대적) 입력 장치
> 태블릿, 스타일러스 펜
> 터치 스크린
* 두 입력 장치의 차이점은 좌표가 상대적인지 절대적인지의 차이임


# Touch Screen
- Resistive Touch screen: 압력
> 단점: 살짝 누르면 인식이 안된다거나 하는 문제가 발생할 수 있음
- Capacitive Touch screen: 정전기
> 정전 방식으로 정전기를 사용
> 대표적인 예시로 스마트폰이 있음

# Logical Input Devices
- 프로그램 내부에서 인식하는 입력 장치로 데이터의 종류에 따라 6가지 장치로 분류됨
- ex) Consider the code
cin>>x // scanf("%d",&x);> 입력 장치는 무엇인가? 코드로부터는 알 수 없지만 아마 키보드, 파일, 다른 프로그램으로부터의 출력 결과 일 것
> 코드는 물리적인 장치에 상관없이 논리적인 입력을 제공함
> 즉, 여러 개의 물리 장치로 입력받은 값들을 하나의 논리 장치로 처리할 수 있음
# Logical Devices
- 여섯가지 타입의 논리적 입력
> Locator: 위치 (x, y)를 반환
> Pick: 객체의 ID를 반환
> String: 키보드로 입력되는 문자를 반환
> Stroke: 마우스로 드래그할 때 지나가는 위치를 저장한 배열을 반환
> Valuator: 부동 소수점들을 반환
> Choice: 메뉴 아이템 n개 중 하나를 리턴
# CRT Display
- CRT Display
> 빛이 발광하고 바로 사라지기 때문에 주기적으로 빛을 계속 쏴주어야 우리가 화면을 볼 수 있음
> 즉, 주기적인 재활성률이 필요함
* 재활성률: 60Hz, 1초에 60번씩 빛을 쏘는 것

# LCD
- Liquid Crystal Display
> 현재 전류에 의해 재배열되는 Liquid crystal이 있음
> 즉, 결정 물질(liquid crystal)은 전류에 의해 방향이 바뀌며 이로 인해 빛의 투과량이 달라짐
> 색상판(color cell plane(R, G, B))에 닿는 빛의 양을 조절
> ex) 모니터, 핸드폰
> 가장 자리에서 뿌옇게 되는 현상이 있음

# LED
- Light Emitting Diode
> 위의 LCD 구조에서 맨 위쪽의 형광등 X
> 다이오드 즉, 물질 자체가 발광하는 것
> 명암표현에서 더 유리함
> 골고루 색 표현력이 좋음
> 가볍고 비쌈
* OLED: 유기 발광 다이오드
> 다이오드가 유기 혼합물임
# Stereoscopic Image display
- 사람은 왼쪽과 오른쪽 눈의 이미지를 조합하여 3D 입체감을 느낄 수 있음
- polarized glass(편광 안경)
> 왼쪽 렌즈: 오른쪽 눈에 대한 시각 필터링
> 오른쪽 렌즈: 왼쪽 눈에 대한 시각 필터링
> 필터링을 각각 해주어 뇌에서는 합성된 원래 이미지로 아래 겹쳐 보이는 사자를 제대로 인식할 수 있음
-

# Hologram
- 어느 방향에서 봐도 영상을 볼 수 있음
- 기술 자체가 어려움, 제약 조건이 많음
- 1070년 스타워즈 영화에서 처음 등장
- 현재는 박물관, 전시관 등에서 사용

# Graphics Software
- Drawing / Painting tools
> Corel Painter: Raster 방식으로 object 단위로 분리 불가능
> Adobe Illuster: Vector 방식으로 object 단위로 분리하여 편집 가능
→ 일러스트: 점, 선, 면으로 구성

- Image Editor
> tool: Adobe Photoshop

# 3D Modeling and Animation
- ex) 마야, 3D MAX

1) shape 만들기
2) 동작 삽입
# Raster Graphics (1)
- Pixel: Picture를 구성하는 요소
> picture element: 래스터 구성단위
- Raster: 사진을 나타내는 픽셀들의 배열
> DPI: 인치당 점의 개수
> PPI: 인치당 픽셀의 개수

- resolution(해상도): 스크린 위의 픽셀의 개수

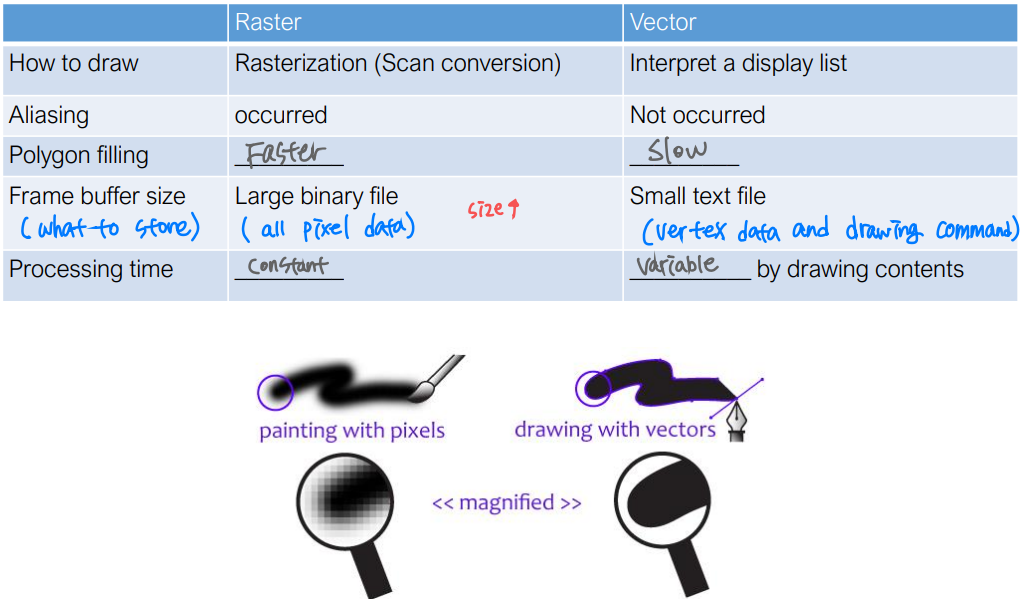
# Raster Graphics (2)
- 디지털 이미지는 픽셀의 배열. 즉, 레지스터로 표현됨
> 처리 속도가 빠르다는 장점이 있음

- pixel: 래스터 이미지의 자동 유닛으로 색의 강도 값을 가짐 (0 ~ 255 혹은 0.0 ~ 1.0)
- Rasterization(래스터화)
> 스캔 변환
> 벡터에 상응되는 시스템 안에 객체는 픽셀에 상응되는 시스템으로 변환됨
> 부동 소수점은 정수 숫자로 반올림됨

> P1(0.3,4.5) → P1'(0,5)
> P2(6.5,0.3) → P2'(7,0)
- Aliasing: 기울기에 따라 경계가 깨지는 현상이 일어날 수 있음
- Anti-aliasing: 선을 부드럽게 만드는 알고리즘

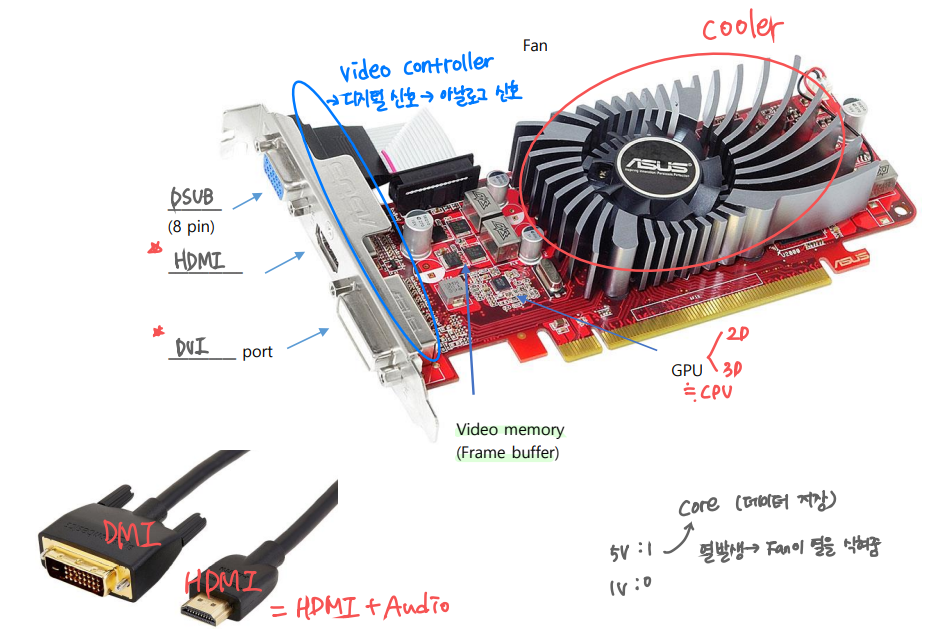
# Frame Buffer
- 디스플레이로 보내지는 이미지 데이터를 완전히 저장하는 비디오 메모리 공간
> color buffer라고도 부름
- Digital to Analog conversion(DAC)
> 프레임 버퍼 안의 디지털 데이터/신호는 비디오 컨트롤러에 의해
화면 위의 픽셀로 표현되기 위한 아날로그 신호(analog voltage)로 변환됨

# HCL
- ADC devices
> 카메라, 스캐너(light), 마이크로폰(sound wave), 터치 스크린(static electricity)
- DAC devices
> 모니터(light), 스피커(Sound), Motor(vibration)

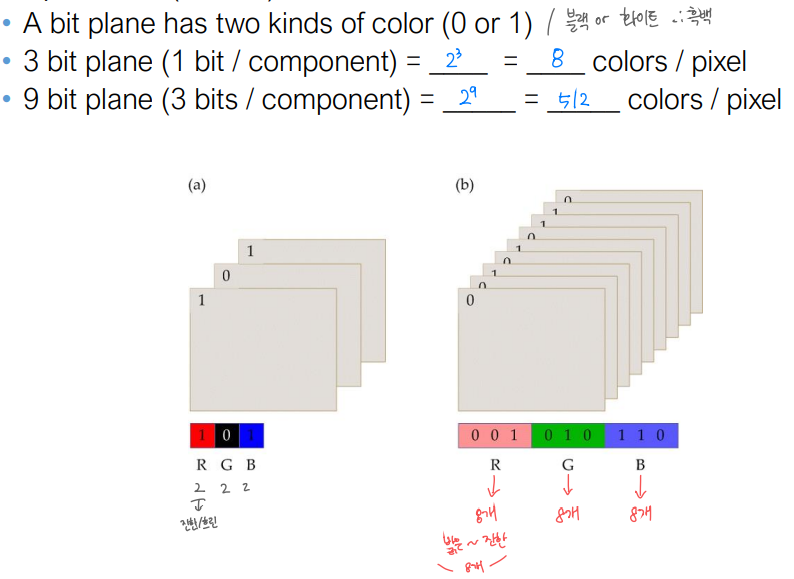
# Bit Plane
- 픽셀의 색은 원색의 조합에 의해 결정되며 구성 요소(R,G,B) 또는 픽셀당 비트 평면임


# Frame Buffer
- 512가지 색상을 가진 1280x1024 이미지의 최소 프레임 버퍼 크기
> 1280*1024*9 bits = 1.41 MB
- ex) 24비트 color를 가진 1024x768 이미지의 최소 프레임 버퍼 크기
= 1024 * 768 * 3 bytes
= 2,359,296 bytes
= 2,304 KB
= 2.26 MB
# Vector Graphics
- 객체는 벡터에 상응되는 시스템에서 점, 선, 면으로 그려짐
- 정점의 집합과 drawing command scripts에서 표현
- 이미지에 대한 정점 데이터와 명령문을 저장

- 이상적으로 10진수 공간의 무한 해상도임
- pixel과 aliasing side-effect에 대한 개념 없음
- contents의 복잡도에 따라 랜더링 시간이 달라짐

- 정점의 집합과 scripts 명령어는 디스플레이 리스트 안에 저장됨
- 객체를 그래기 위해, GPU는 scripts 명령어를 정점 데이터를 가지고 해석해야 함

> 물체를 한 번만 그릴 경우: 화면에서 물체가 사라지기 때문에 goto Loop으로 반복하여 그림
# Vector Graphics Devices
- Plotter, dscilloscope(voltage management)

# Raster vs. Vector Graphics

# Graphic Processor

- 비디오 board/adapter +) 그래픽 카드
- 프레임 버퍼 데이터는 디스플레이 디바이스에 변환됨 (DAC)
- Rasterization
> 예전 컴퓨터는 CPU를 사용하여 소프트웨어 기반의 래스터화를 함
> 현대 컴퓨터는 GPU를 사용하여 래스터화 속도를 가속화함
* CPU는 래스터화 외에도 할 일이 많기 때문에 GPU가 일을 분담하는 식으로 발전된 것

- GPU
> 디스플레이 프로세서 + 기하학(geometry) 프로세서
> HW 가속화
- 디스플레이 프로세서
> 비트맵, 선 그리기, 색 채우기를 위한 2D 그래픽 프로세싱
- 기하학 프로세서
> 정점에 기반한 3D 기하학 프로세싱
- AGP (Accelerated graphic port)
> 메인 메모리와 비디오 메모리(프레임 버퍼) 간에 그래픽 데이터를 전달하는 데이터 버스라고 생각하면 됨
- Device driver program
> CPU 명령어에 의해 제어되는 GPU
> CPU 명령어를 GPU 명령어로 변환
> ex)OpenGL
# NVDIA T4 for AI, CLOUD
- 딥러닝, 클라우드에서 사용
> ex) 자율주행 자동차
- 행렬 데이터 형식으로 데이터를 삽입

# Double Buffering
- 프레임 버퍼에서의 읽기와 쓰기
> 래스터화 데이터는 프레임 버퍼에 기록되고 비디오 컨트롤러에 의해 읽힘

- 래스터화 지연으로 인해 쓰기 프로세스가 완료되기 전에 프레임 버퍼 데이터를 읽으면 어떻게 되는가?
> 사용자가 보지 않아도 되는 화면을 봐야 하는 경우(c)가 생김
> (b) 바로 뒤에 그려진다고 가정
> 지연된 경우 (b), (c), (d)를 순서대로 그려 깜박임이 발생

- Front buffer: 데이터가 완료되서 video controller가 데이터를 읽어가게 함(read)
- Back buffer: GPU가 사용하는 buffer(write)
- Buffer swapping: back 버퍼에 데이터 쓰기가 완료되면 두 버퍼의 역할이 바뀌며 이 swapping은 애니메이션이 끝날 때까지 반복됨

'Study > Computer Graphics' 카테고리의 다른 글
| [CG] 4. Geometry Transformation (0) | 2021.10.13 |
|---|---|
| [CG] 3-2. OpenGL Event Handling (0) | 2021.10.08 |
| [CG] 3-1. Graphic Library (0) | 2021.10.06 |
| [CG] 2-2. Color Models (0) | 2021.10.04 |
| [CG] 1. History and application (0) | 2021.09.14 |