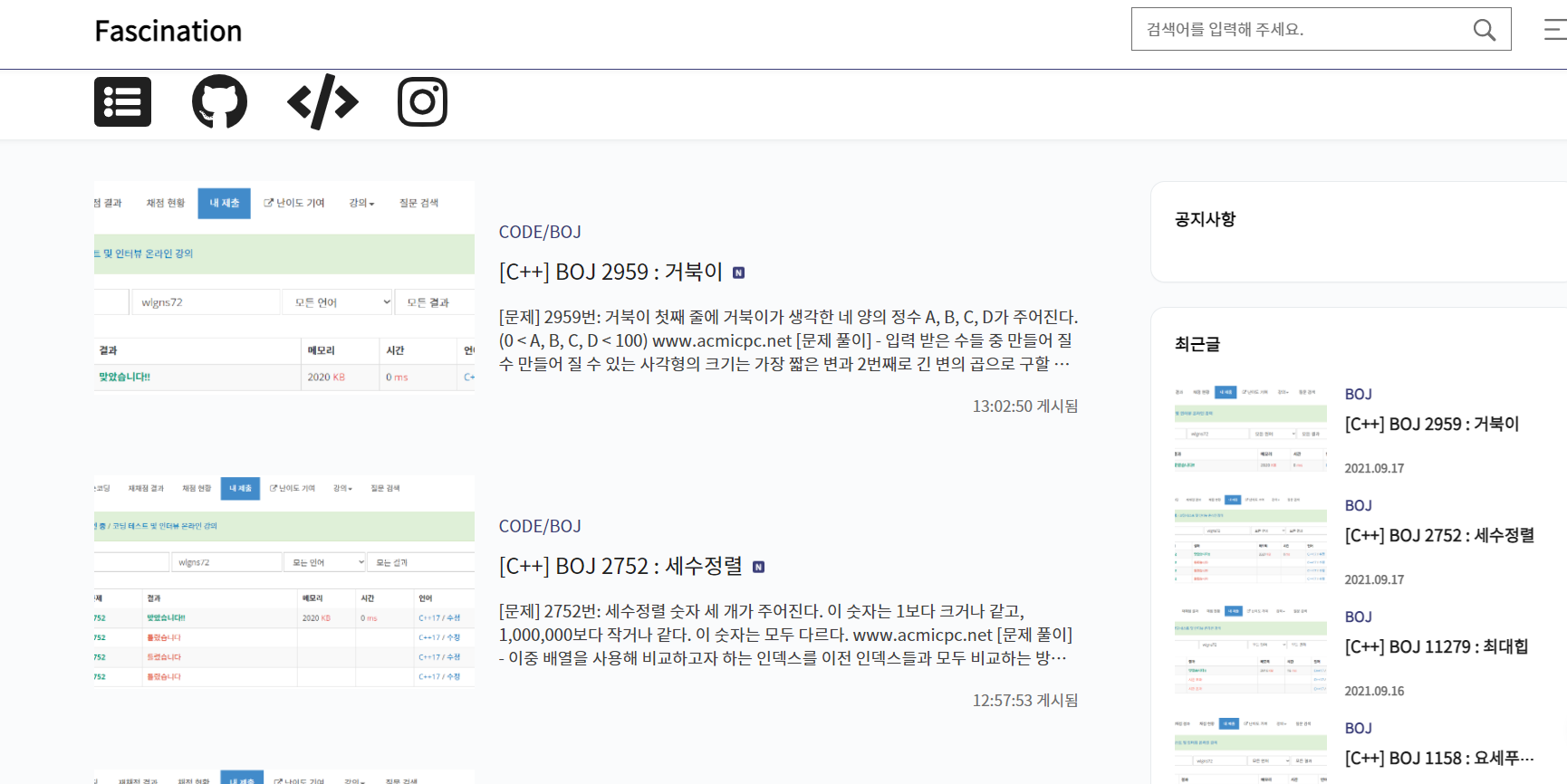
티스토리 열심히 하다가 갑자기 내가 사용하는 스킨에 프로필 연동시키는 란이 없는게 아쉬웠던 나,,
그래서 뭔가 내가 안쓰는 메뉴바를 지우고 깃허브, boj solve.ac, 인스타 같은 프로필을 연결시키고 싶어져 버린 것!
우선 내가 쓰는 티스토리 스킨은 베이스 캠프에서 배포하는 무료 스킨이다
티스토리 블로그 반응형 무료 스킨 배포 :: 베이스캠프 (나눔, 추천)
업데이트 히스토리 Releases · ruden91/public-basecamp-skin 티스토리 무료 반응형 스킨 :: 베이스캠프. Contribute to ruden91/public-basecamp-skin development by creating an account on GitHub. github.c..
webruden.tistory.com
아직 html, css, js 조금만 끄적거린 나는 코드를 다 이해하는데 어려움을 겪었지만 대충 태그 이름을 보고 추측했음..
우선 메뉴바랑 관련된 class를 찾아봄
<html />
<nav class="container bc-lnb">
<div class="inner">
<div class="bc-menu clx">
</div>
</div>
</nav>
예상으로는 블로그 메뉴에서 설정하는 부분을 불러오는 코드 같았음
하지만 나는 메뉴바는 평생 사용하지 않을 것 같아서 그냥 다 지우고 코드를 새로 추가해버림
<html />
<nav class="container bc-lnb">
<div class="inner">
<ul>
<li><a class=portfolio_btn href="#"><i class="fas fa-list-alt fa-3x"></i></a></li>
<li><a class=github_btn href="https://github.com/EUNA-319"><i class="fab fa-github fa-3x"></i></a></li>
<li><a class=boj_btn href="https://solved.ac/profile/wlgns72"><i class="fas fa-code fa-3x"></i></a></li>
<li><a class=insta_btn href="https://www.instagram.com/s._.eun__e/"><i class="fab fa-instagram fa-3x"></i></a></li>
</ul>
</div>
</nav>
아 그리고 i에 사용한 클래스는 무엇이냐면
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
여기서 제공하는 아이콘을 사용할 수 있는 class다
참고로 이걸 사용하려면 html코드에서 <head> 태그 안에 아래 코드를 추가해주어야 함
<html />
<script src="https://use.fontawesome.com/releases/v5.2.0/js/all.js"></script>
그리고 class뒤에는 사이트에서 원하는 아이콘의 주소를 복사하면 되는 것인데 나는 "fa-3x"를 통해 크기를 조정해주었음
하지만 이렇게만 사용하면 뭔가.. 아이콘이 원래 메뉴바만큼의 공간에서 선에 완전 바짝 붙어있게 됨
그래서 생각해 낸 지식은 margin이랑 padding이었음
근데 class들을 사용하거나 태그를 사용해서 접근해도 여백이 안생기는 것,,,
그래서 막상 containter class를 보려니까 쉽지 않은 것 그리고 잘 모르겠는 것임
이것 저것 구글링하다가 inner class를 수정하여 여백을 준 사람의 글을 보고 나도 한 번 시도해봄
<html />.inner ul{padding-top:3px;!important }
다른 속성이랑 겹치는 것이 있나 싶어 !important를 줘서 우선순위를 올림
이렇게 하니까 내가 원하던 모양대로 딱 만들어짐 ㅎㅎ

사실 처음에는 svg 벡터 이미지도 사용할 수 있나 아리송해서 png 파일로 img 태그 이용해 구현했다가
이미지라 깨지기도하고 내 블로그는링크가 걸려있으면 네온효과가 나타나는데 그게 적용 안되는게 슬퍼서
<i> 태그로 다시 구현한 것 웹은 항상 내가 만들고 싶은 걸 만들어낼 수 있어서 재밌는 것 같음 ㅎㅎ
모바일 앱에서는 안보이는게 단점임... 하지만 나의 최선은 여기까지 모바일에서도 띄울 수 있는 방법을
아는 분을 만난다면 배워보고 싶음 ㅎㅎ 이상 나의 3시간 삽질 완성이다 ㅎㅎ
'Study > WEB' 카테고리의 다른 글
| [Javascript] 생활코딩 javascript 객체예고(29) - 객체의 활용(33) (0) | 2022.01.16 |
|---|---|
| [Javascript] 생활코딩 javascript 조건문 예고(14) - 함수의 활용(28) (0) | 2022.01.16 |
| [Javascript] 생활코딩 javascript 수업소개(1) - 프로그램, 프로그래밍, 프로그래머(13) (0) | 2022.01.16 |
| [CSS] 생활코딩 CSS 수업 소개(1) - 박스모델 써먹기(9) (0) | 2022.01.15 |
| [HTML] 생활코딩 HTML 기획(3) - 웹사이트완성(15) (0) | 2022.01.15 |